皆さん、フォントにはどんな役割があると思いますか? 「えっ?フォントは読ませるものでしょう」。確かにそれは間違いないですよね。でもフォントの役割はそれだけではありません。
フォントには実は強いメッセージ性があります。仮にこれといった画像やグラフィックがなくても、デザインの主役にさえなれるのがフォントの最大の強みであり、魅力といえるでしょう。
今回はフォントの持つ魅力や可能性について見ていきましょう!

フォントの力とは?
デザインにおいてのフォントの力は、文字が読みやすいか、判別しやすいか、などの領域を超えて、印象・感情・メッセージ性を決定づける重要な要素です。おもに以下のような特徴があげられるでしょう。

ブランドやイメージを作る
フォントにはそれぞれ個性があり、ブランドのアイデンティティを表現する役割を持っています。
たとえば、高級感を出したいなら明朝体、モダンで洗練された印象ならゴシック体、親しみやすさを演出したいなら手書き風フォントといったように、フォント選びがブランドの方向性を決定づけます。

フォントの特徴を生かした例
- 高級感、上品さ →明朝体
- モダンで洗練された印象 →ゴシック体
- 親しみやすさ→手書き風フォント
感情や雰囲気を伝える
フォントは視覚的に感情を伝える力を持っています。フォントの形や太さ、字間などのデザインが、見る人の感情に直接影響を与えるのです。
フォントが感情や雰囲気を伝える例
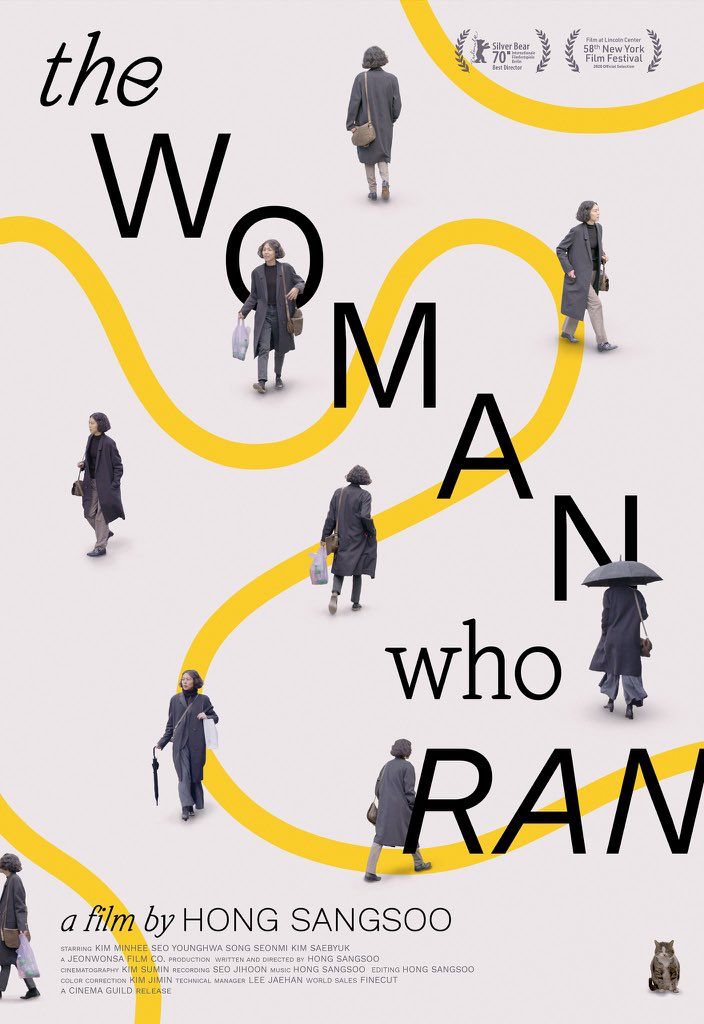
- 力強さや安定感 →太字のサンセリフ体
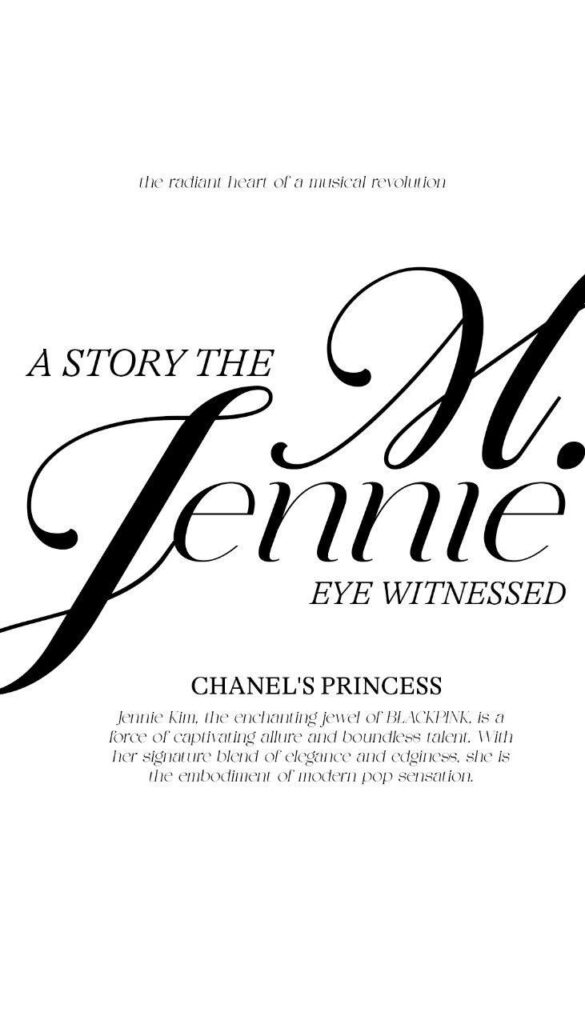
- 繊細さや優雅さ →細めのセリフ体や筆記体
- 遊び心→デコラティブなフォント
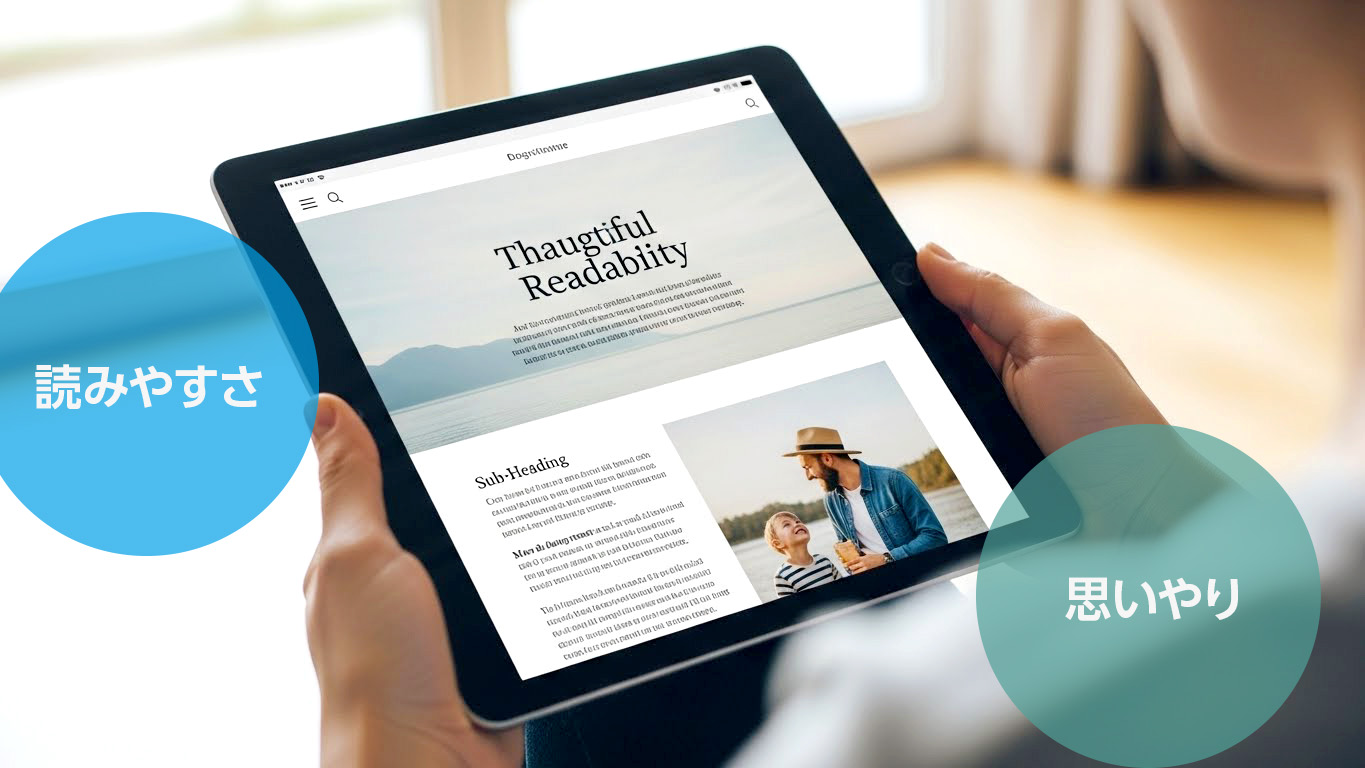
可読性と視認性を左右する
フォントの選び方や配置によって、読みやすさが大きく変わります。特に、文字サイズ・行間・字間のバランスが重要です。
文字サイズ・行間・字間のバランス例
- 長文を読みやすくする→適度な字間と行間を確保
- 小さいサイズで視認性を高める→シンプルなサンセリフ体を選ぶ
- タイトルを目立たせたい→太字や大きめのフォントを活用
デザイン全体のバランスを整える
フォントはデザインの調和を取る役割も果たします。バランスを調整することでデザインにメリハリが出たり、まとまりやすくなるでしょう。
フォントのバランスを調整する例
- 複数のフォント使用→ メインとサブで相性の良いフォントを組み合わせる
- 余白や行間の調整→ 文字が窮屈にならないようにする
- 視線誘導の工夫→ 重要な部分はフォントサイズを大きく、補足情報は小さくする
視覚的なインパクトを与える
フォントはデザインにおける「無言の主役」とも言えます。特にロゴや広告では、フォントの形そのものが視覚的なメッセージになります。
たとえば、Appleのシンプルなサンセリフ体や、Coca-Colaのクラシックな筆記体など、フォント自体がブランドの印象を作り出しているケースが多いといえるでしょう。
ブランドの印象を作りだすフォント例
- Apple シンプルなサンセリフ体
- Coca-Cola クラシックな筆記体
フォントが持つ特徴と魅力
フォントにはそれぞれの特徴や魅力があります。ここではフォントの種類別の特徴を見ていきましょう。
アルファベットと漢字・かなの違い
フォントにもさまざまな種類がありますが、特徴を大きく二分するフォントとしては、アルファベットと日本語文字の漢字・かななどでしょう。
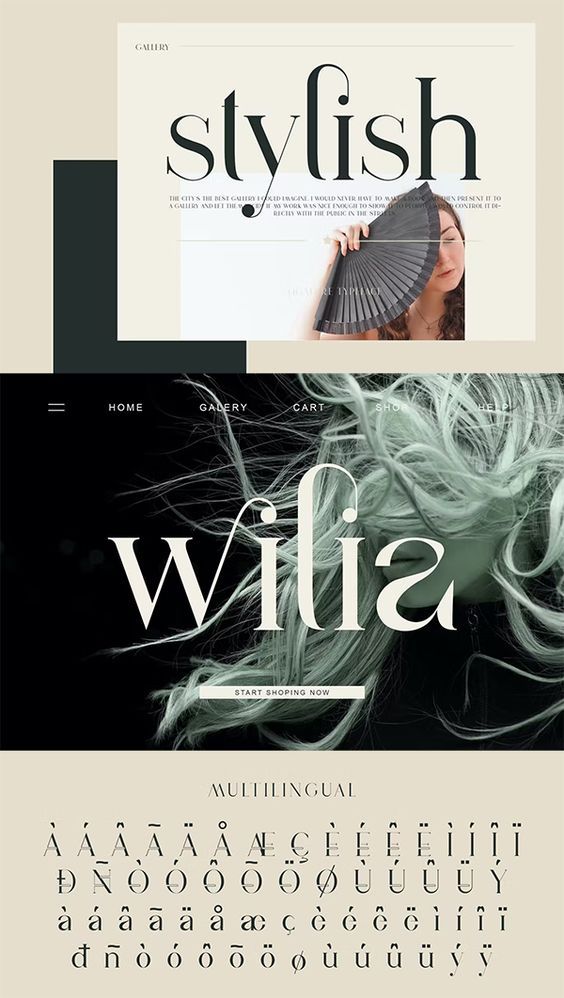
アルファベット
アルファベットはデザインに最適な文字組みです。なぜならアルファベットは大文字と小文字を合わせても26文字しかありません。つまり総画数も少なく、図形のように品よく収まる傾向が強いのです。
よく日本語タイトルの下に、小さく英文で表記が付けられていることがありますよね。あれはアルファベットで全体を締める効果があるからなのです。
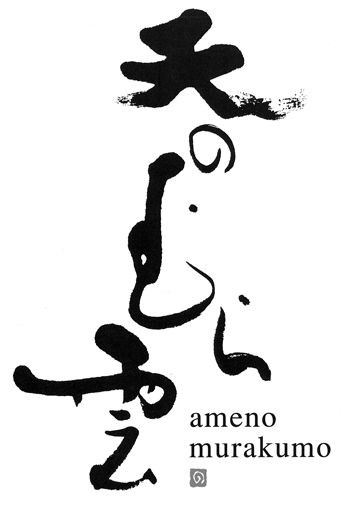
漢字・かな
漢字・かなはアルファベットの文字数の少なさとは対照的で、ひらがなは46文字、カタカナは46文字になります。漢字には常用漢字と人名用漢字などがあり、約3,000文字もあると言われています。
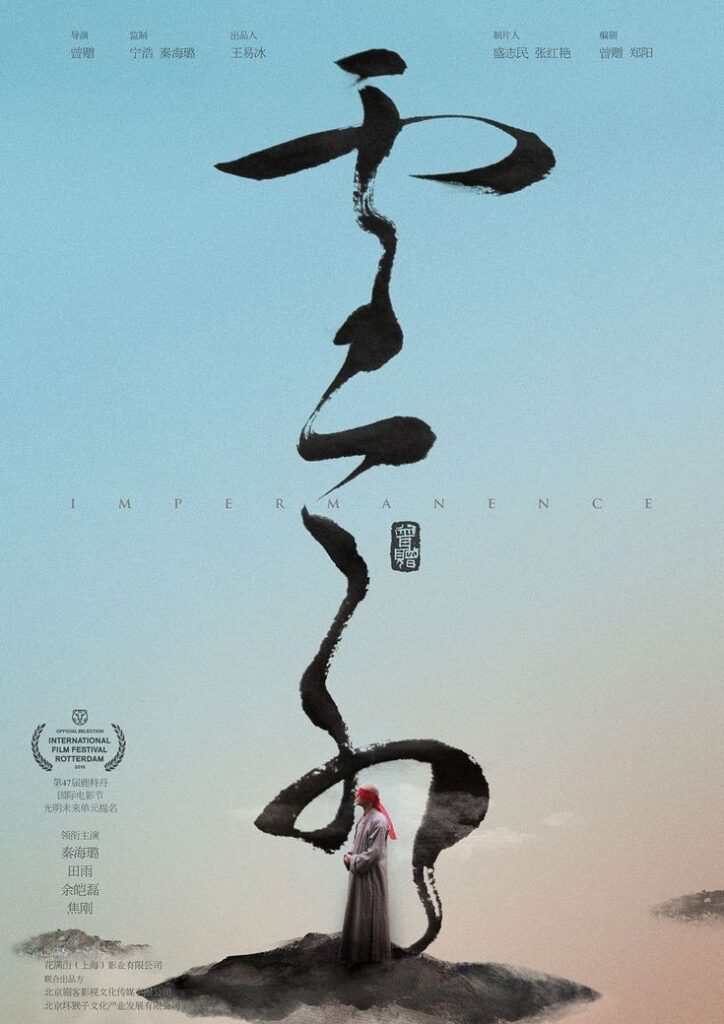
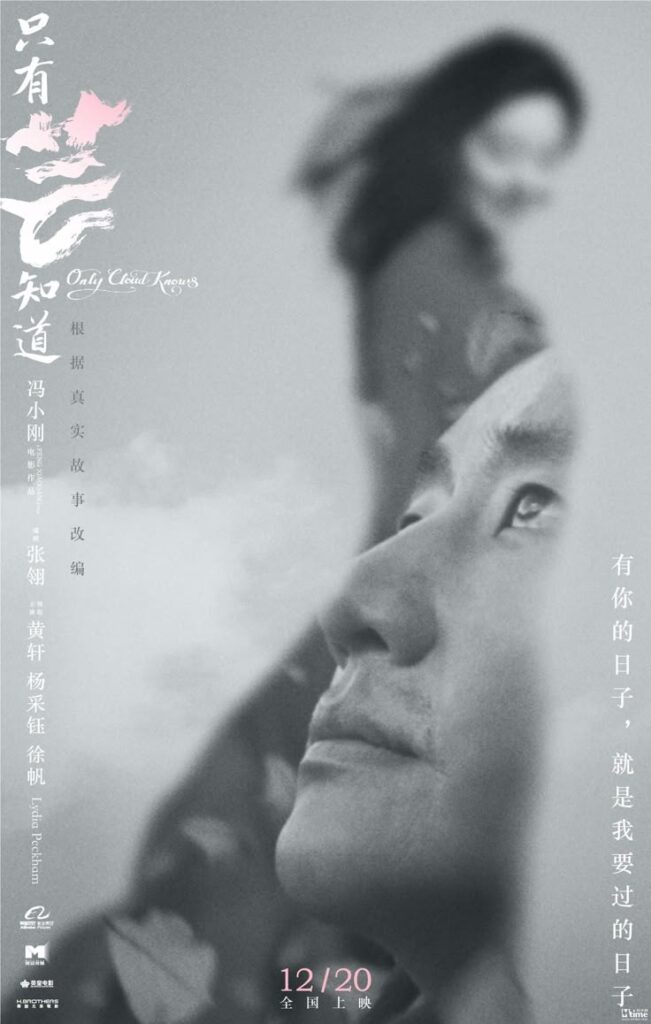
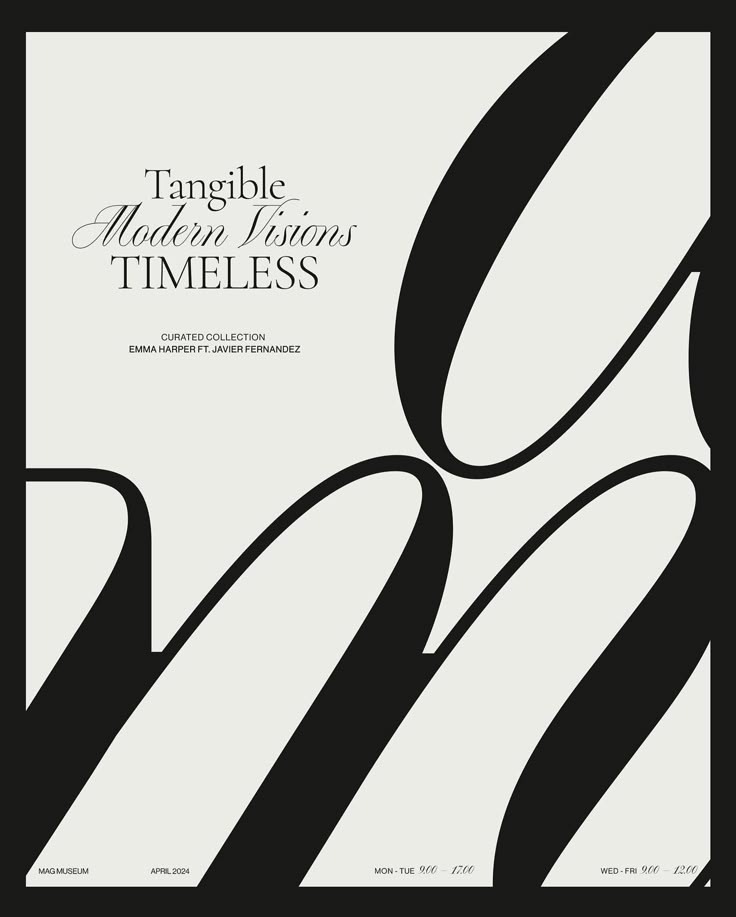
数がモーレツに多いため、組むとさまざまな要素が混在したり、まとまりにくいという欠点もありますよね。けれども漢字、かな文字のカーブはとても美しく優雅だと言われることも少なくありません。
したがってタイトルにカーブの持ち味を活かしたデザインが使われるのも充分に理解できます。
フォントの配置とデザイン
フォントを配置する場合、ただ適当に並べればいいわけではありません。効果的な配置、デザインをするにはフォントの性格をよく理解し、ルールに基づいたデザインをしなければならないでしょう。ここではそのようないくつかの例をあげてみました。
字間・行間・フォントの大小を整える
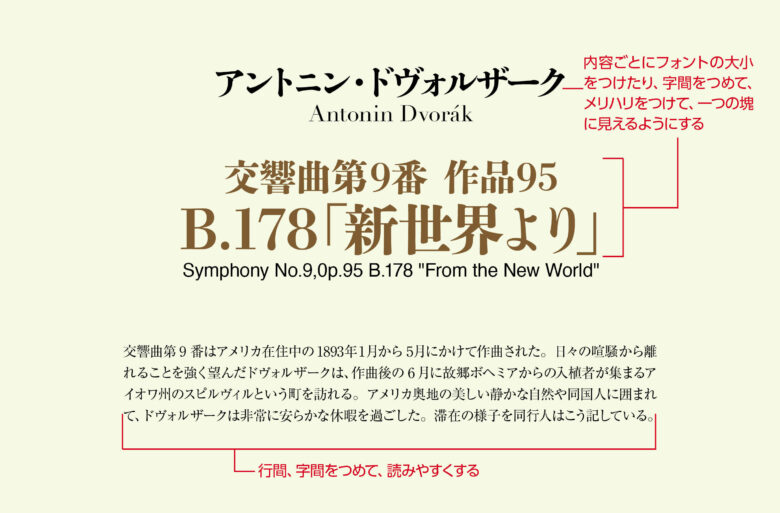
同じフォントやテキストを使っても、字間や行間、内容ごとのフォントの大小を調整することで、受けるイメージはまったく変わってきます。以下の例をごらんください。
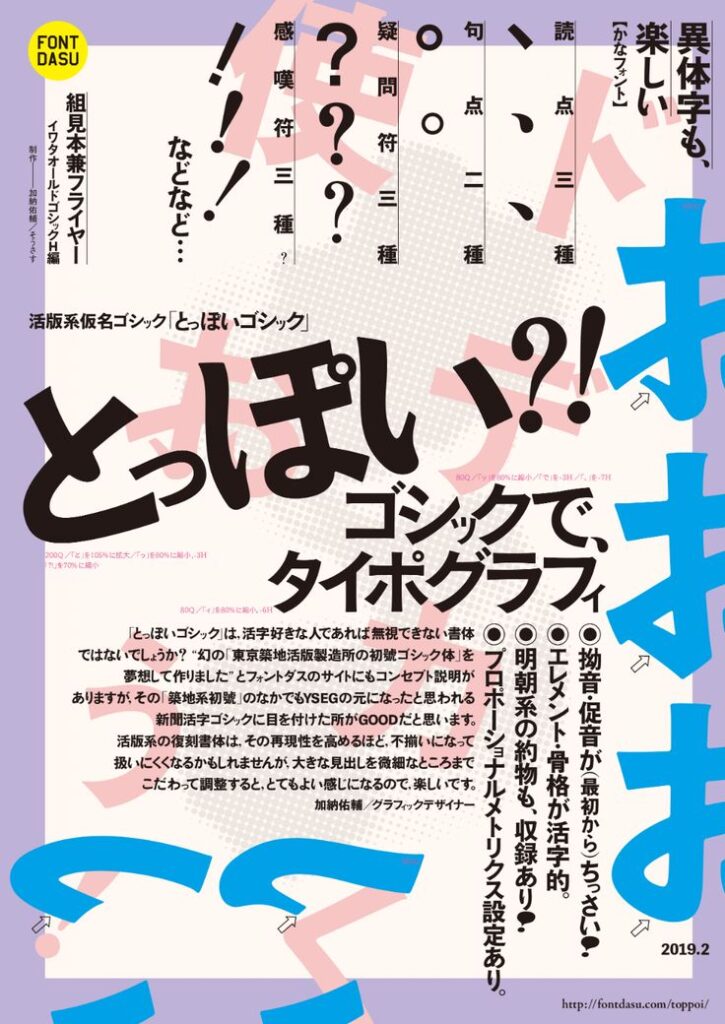
字間・行間・大小が調整されていない場合

全体的に見て、タイトルや文章にしても散漫なイメージを受けるのではないでしょうか? テキストやフォントを大雑把に並べただけだと、見る側も情報が分かりにくいし、伝わりにくいというデメリットがあります。もっと見る側の立場を考えて(自分もそうですけど)丁寧にデザインする必要がありますよね。
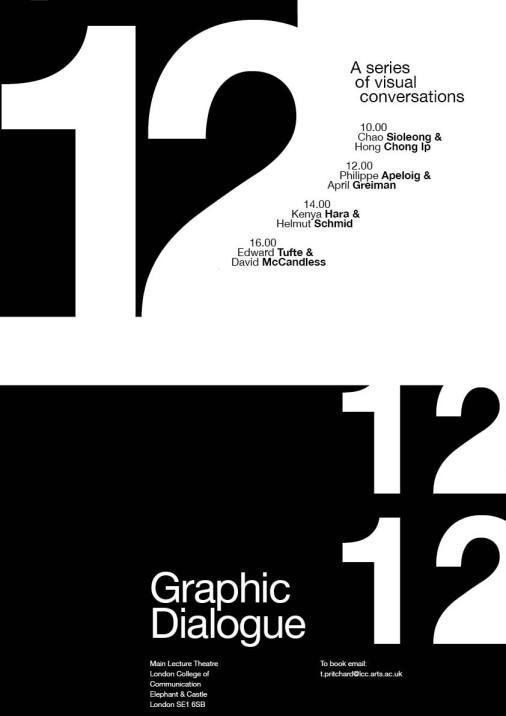
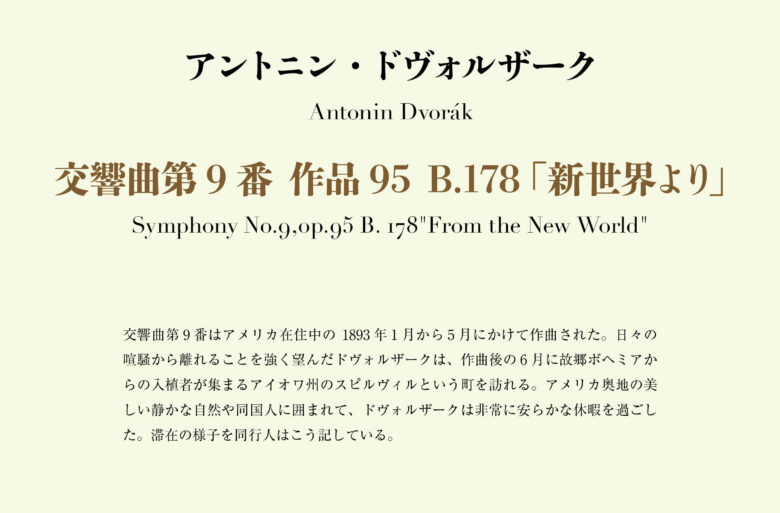
字間・行間・大小が調整された場合

字間や行間も、見る人が見やすいようにかなり情報が整理された感じですよね。タイトル部分はフォントの大小をつけてメリハリをつけているため、何のタイトルなのかが一目瞭然です。また字間や行間も可能な限り詰めているため、全体的に一つの塊となって見やすいです。
視線誘導の基本原則を理解する
フォントを扱う場合の基本原則に視線誘導があります。おもに次の2つです。この流れを意識して、最も伝えたい情報を「視線の起点」に置きましょう。

視線誘導の基本原則
- Fパターン(主にWebサイトや記事に適用)→ 左上から右へ、次に下へと視線が流れる。
- Zパターン(広告やポスターに適用)→ 左上から右上、次に左下、最後に右下へと視線が流れる。
文字のバランスを考える
視線が自然に流れるように、適切な文字の塊(ブロック)を作ることが重要です。
文字のバランスを考える
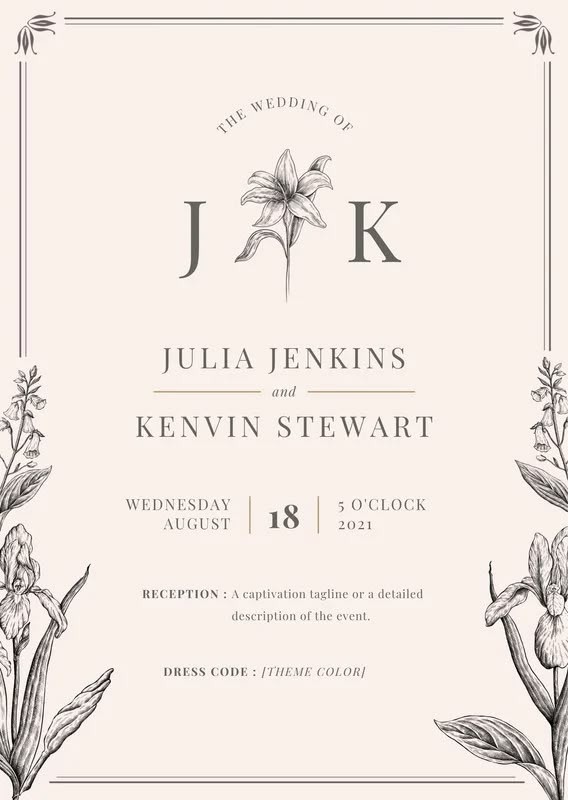
- 中央揃え→ フォーマルな印象を与える(招待状やブランドロゴなど)
- 左揃え→読みやすく、自然な流れを作れる(記事やプレゼン資料に最適)
- 右揃え→特定のデザイン要素と組み合わせるとスタイリッシュな印象に
余白(ホワイトスペース)を活用する
余白があると、視線が自然に重要な情報に向かいます。文字を詰め込みすぎると圧迫感が出るので、適度に空間を持たせるのがベターです。
また行間や段落間に余白をつけると、流れがスムーズになり可読性が向上するでしょう。

フォント選びがデザインを決定する
フォント選びの影響
フォント選びがデザインの良し悪しを決定する理由は、視覚的な印象と可読性を左右し、ブランドやメッセージの伝わり方を大きく左右するからです。
適切なフォントを選ぶことで、デザイン全体の雰囲気を統一し、意図した感情や印象を的確に伝えることができます。逆に、イメージに合わないフォントを選ぶと、読みづらくなったり、意図しない印象を与えたりするリスクがあります。
ゴシック体
ゴシック体の魅力は、そのシンプルで力強いデザインにあります。以下のような点が特徴的です。
視認性の高さ
ゴシック体は装飾の少ない均一な線で構成されており、視認性が高いです。特に、標識や案内板、Webデザインなど、素早く情報を伝える場面でよく使われます。
モダンで洗練された印象
無駄を削ぎ落としたデザインのため、現代的でクリーンな印象を与えます。ミニマリズムやスタイリッシュなデザインと相性が良いです。
力強さと安定感
均一な太さのラインが生み出す力強さと安定感が特徴的です。特に見出しやタイトルに使うと、存在感が出て目を引くデザインになります。
用途の幅広さ
シンプルであるため、ビジネス資料、広告、Webサイト、パッケージデザインなど、さまざまな場面で活躍します。特にデジタルメディアとの相性が良いのも特徴です。
クラシックとモダンの融合
日本では明朝体が伝統的なフォーマットとして認識されがちですが、ゴシック体も長い歴史があり、レトロなデザインにも馴染みます。例えば、昔の看板やポスターに使われる太めのゴシック体には独特の懐かしさが感じられます。
デザインの自由度
シンプルな形状だからこそ、変形やアレンジがしやすく、デザインの自由度が高いのも魅力です。フォントごとに個性があり、シャープなものから柔らかい書体まで幅広くラインナップされています。
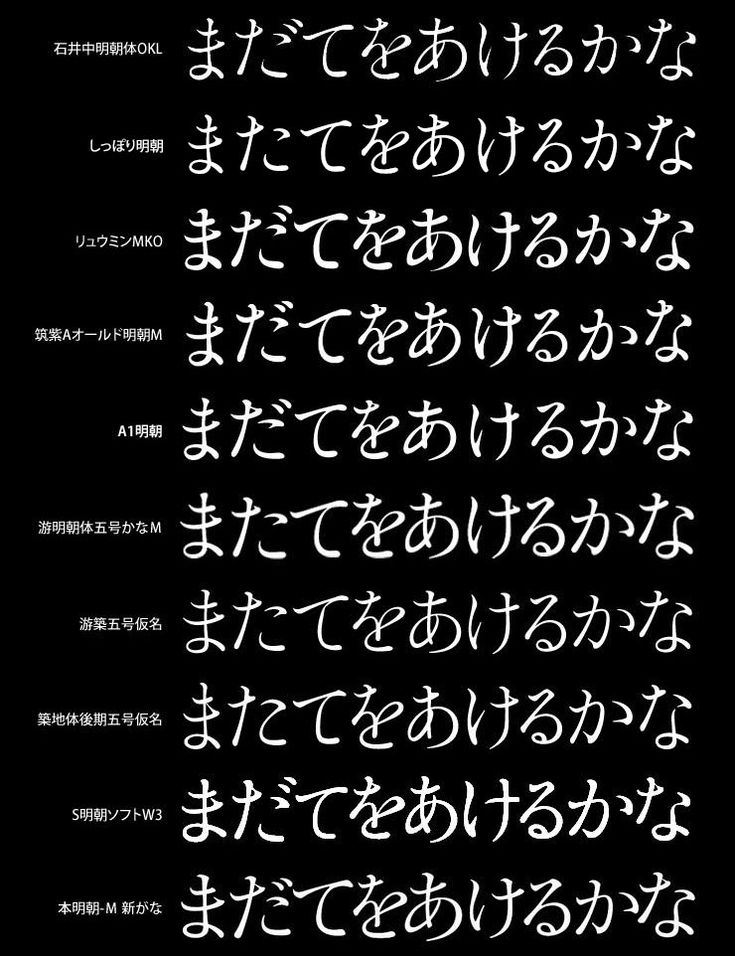
明朝体
明朝体フォントの魅力は、以下のような点にあります。
端正で美しいデザイン
明朝体は、縦画が太く、横画が細いという特徴を持ち、バランスの取れた優雅な印象を与えます。筆で書いたような筆致が残るため、上品で洗練された雰囲気を持っています。
可読性の高さ
横画が細く、縦画がしっかりしているため、視認性が良く、長文でも読みやすいのが特徴です。小説や新聞、雑誌などの本文に広く使われているのはこのためですよね。
伝統と格式を感じさせる
書道の筆の運びを意識した伝統美が、デザインとして生きています。格調高い表現をしたいときや、歴史的・文化的な要素を伝えたいときに最適でしょう。
洗練されたデザイン性
明朝体は繊細なディテールを持ち、上品なデザインが求められる広告や高級感のあるブランドロゴ、書籍のタイトルなどに適しています。特に、高級感や知的な雰囲気を演出するのに向いています。
デジタルとの相性も良い
近年では、ディスプレイ用に最適化された明朝体フォントも増えており、電子書籍やWebデザインにも活用されています。
特に、落ち着いた雰囲気を持たせたいWebサイトやプレゼン資料に使われることが多いです。明朝体は、上品で読みやすく、知的な印象を与えるフォントです。
伝統とモダンな美しさを兼ね備えており、さまざまな場面で活躍しています。
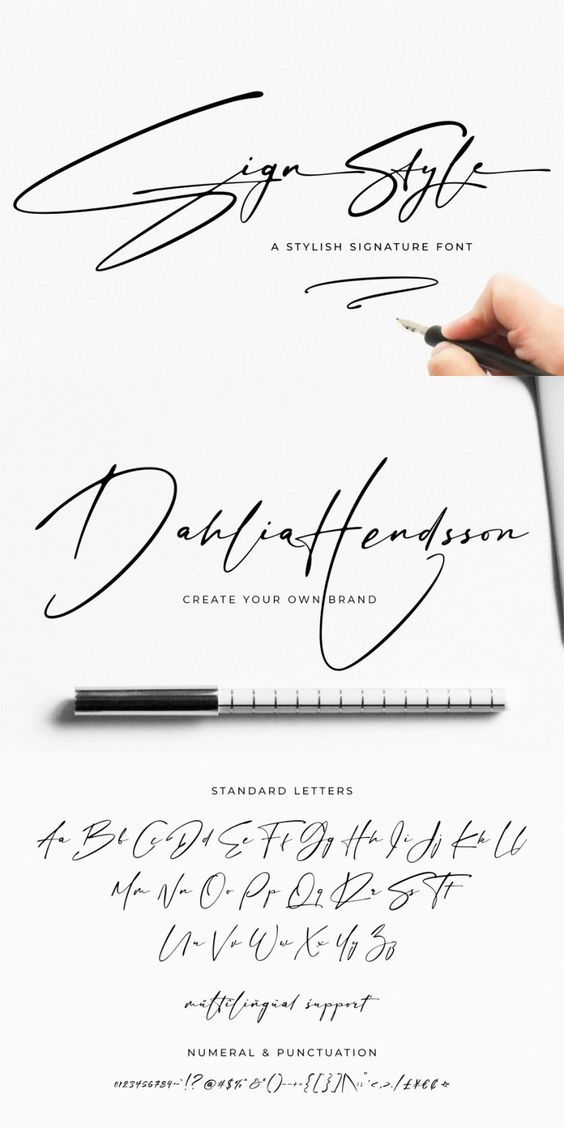
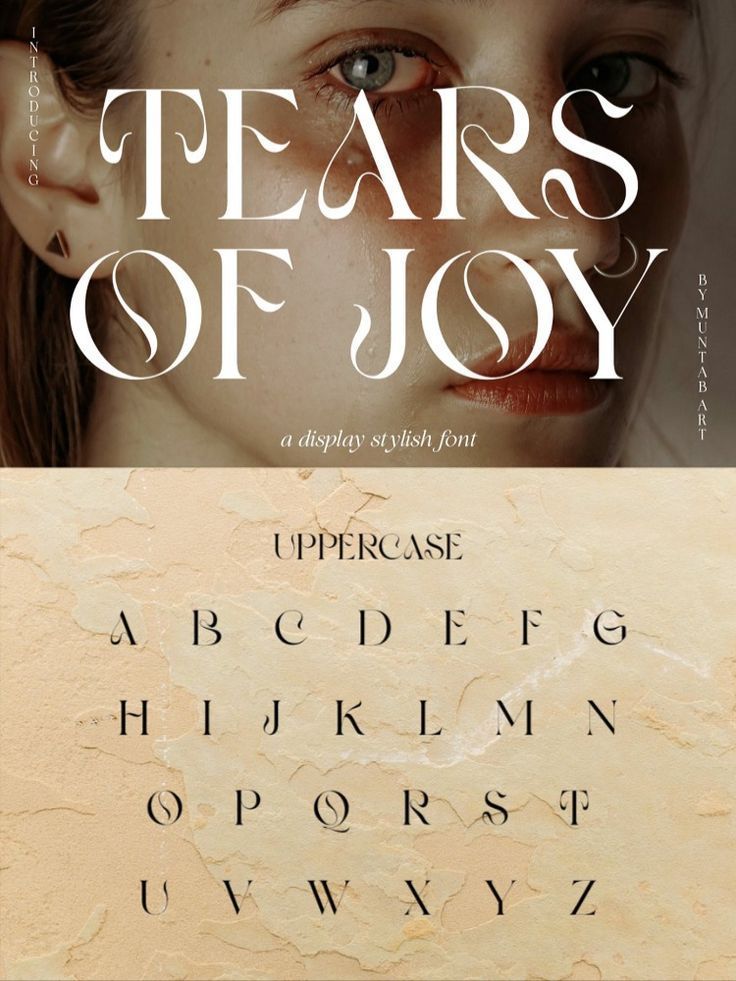
手書き風文字
手書き風文字の魅力には、以下のようなものがあります。
温かみと親しみやすさ
手書き風の文字は、デジタルフォントにはない人間味や個性が感じられます。直線的で整ったフォントに比べて、柔らかく親しみやすい印象を与えるため、ナチュラルなデザインに適しています。
感情を伝えやすい
筆圧の強弱や文字の傾きなどが視覚的なニュアンスとして伝わり、書き手の気持ちがよりダイレクトに伝わります。そのため、広告やポスター、キャッチコピーなどで感情を込めたい場面でよく使われます。
オリジナリティが出せる
手書き風フォントはバリエーションが豊富で、筆記体、ポップな文字、和風の筆文字など、用途に応じた雰囲気を演出できます。オリジナリティを重視するデザインやブランドロゴにも活用されます。
優しい印象を与える
硬くなりがちな文章やデザインでも、手書き風の文字を取り入れることで、柔らかく親しみやすい印象になります。例えば、子ども向けの本やカフェのメニューなどに使われることが多いです。
視認性の高さ
デジタルフォントよりもランダムな形状をしているため、視線を引きつける力があります。目立たせたいポイントや強調したい部分に使うことで、視認性を高める効果があります。
手書き風文字を活用することで、デザインや文章により温かみや個性を加えることができますね。あなたのSNSやブログにも取り入れてみますか?
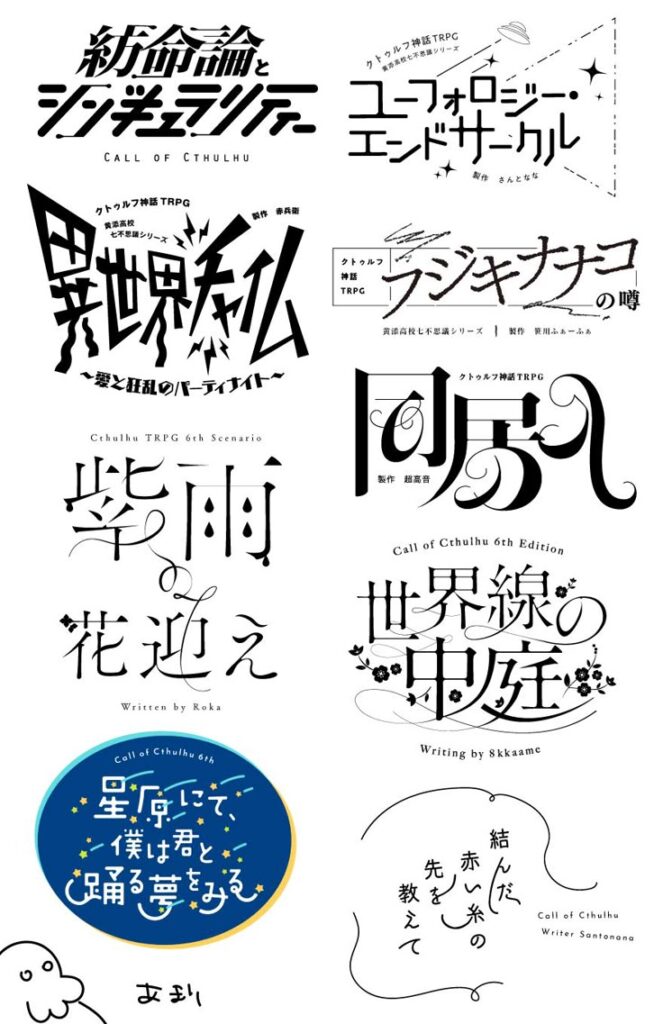
創作フォント
創作フォント(既存のフォントをアレンジしたフォント)の魅力は、デザインの個性を際立たせたり、特定のコンセプトに合った表現を可能にする点にあります。具体的な魅力を挙げると、以下のようなポイントがあります。
オリジナリティの向上
既存のフォントをベースにしつつ、独自のアレンジを加えることで、唯一無二のフォントが生まれます。ブランドやプロジェクトに特化したフォントを作ることで、他と差別化しやすくなります。
デザインの統一感
ロゴや広告デザインなど、ブランドの世界観を統一したいときに、アレンジフォントは有効です。少しのカスタマイズで、全体のデザインに統一感を持たせることができます。
可読性や視認性を調整できる
既存のフォントは使いやすい一方で、場合によっては可読性や視認性を調整したいこともありますよね。
たとえば、見出し用に太さや角度を変える、スマートフォンでの表示を意識して視認性を向上させるなど、用途に応じた最適化をすることがあげられるでしょう。
トレンドに合わせてカスタマイズ
デザインのトレンドは常に変化しています。最新の流行に合わせてフォントをアレンジすることで、より時代に合ったスタイルを演出できます。
たとえば、レトロブームに合わせて角ばったフォントを丸みのある形にするなどの工夫が可能です。
遊び心やアート感覚の表現
文字自体をアートの一部として扱うことができるのも、創作フォントの魅力です。極端に装飾を加えたり、グラフィティ風にしたりすることで、アート作品としての価値も高まります。
ライセンスの自由度
既存のフォントには商用利用の制限がある場合がありますが、アレンジを加えたオリジナルフォントを作れば、自分のデザインで自由に使うことができます。創作フォントはデザインの可能性を大きく広げ、独自性を追求できるツールとして魅力的でしょう。
デザインの意図に合ったフォントを作ることで、より強くメッセージを伝えることができますね。

フォントはデザインの最高の素材
フォントは最高の表現ツールです。フォントだけでもデザインは完結し、充分な美しさとクオリティを保つことができるでしょう。以下はそのおもな例です。
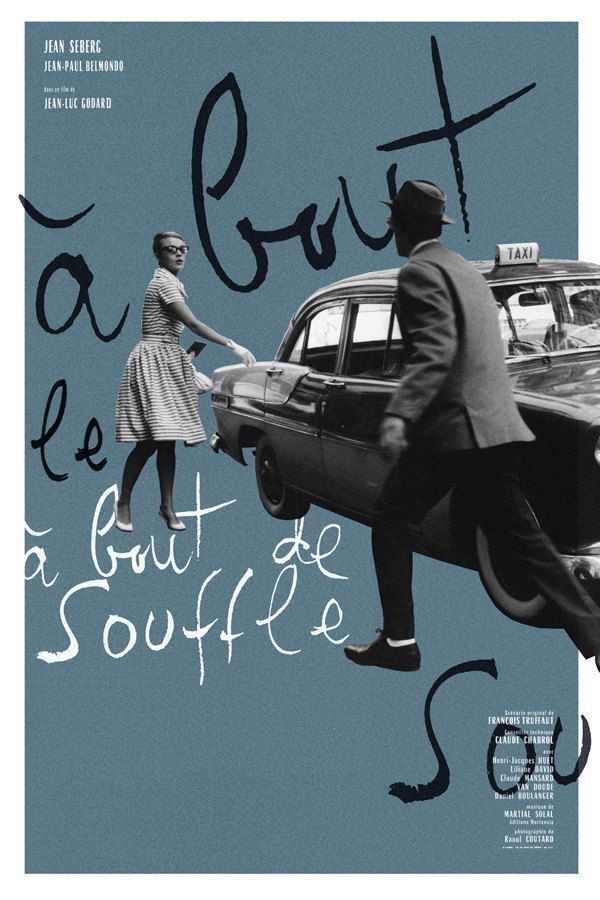
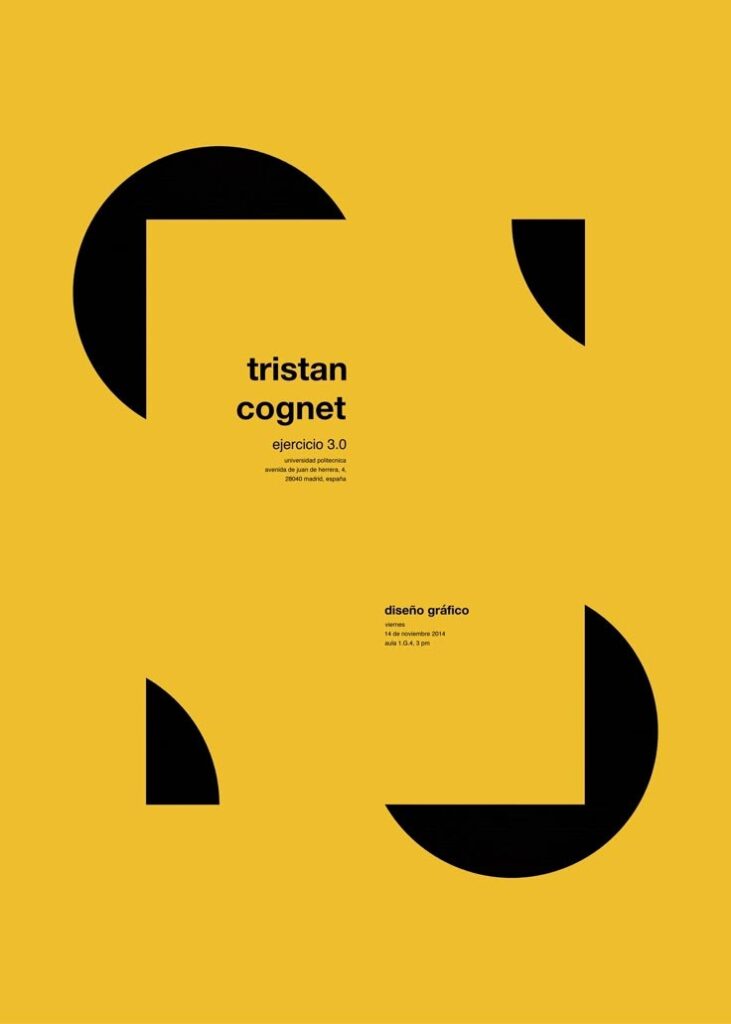
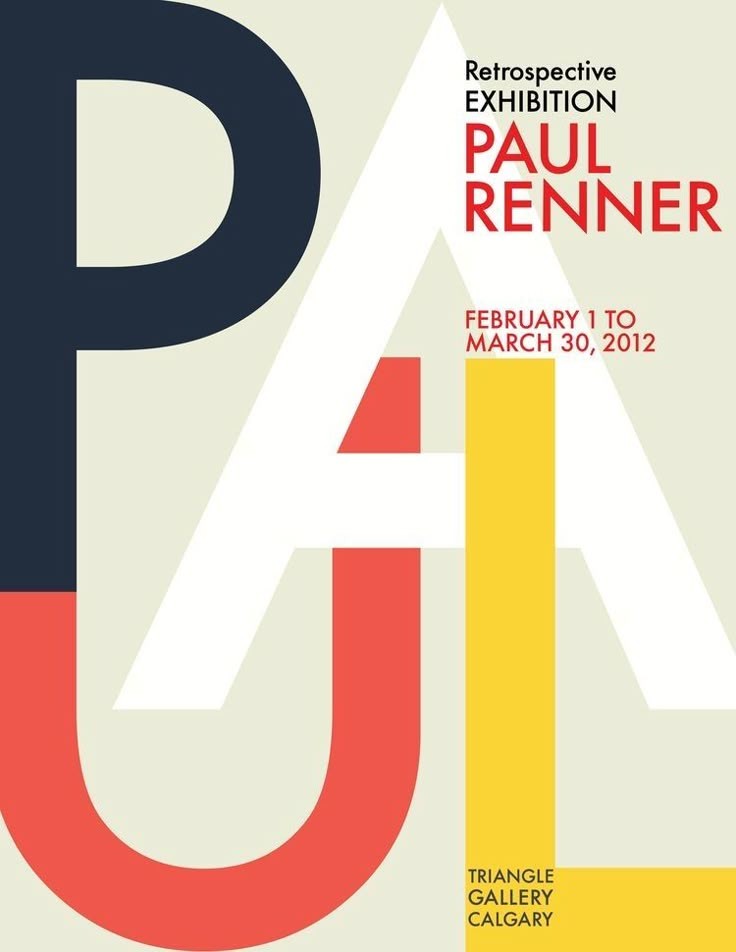
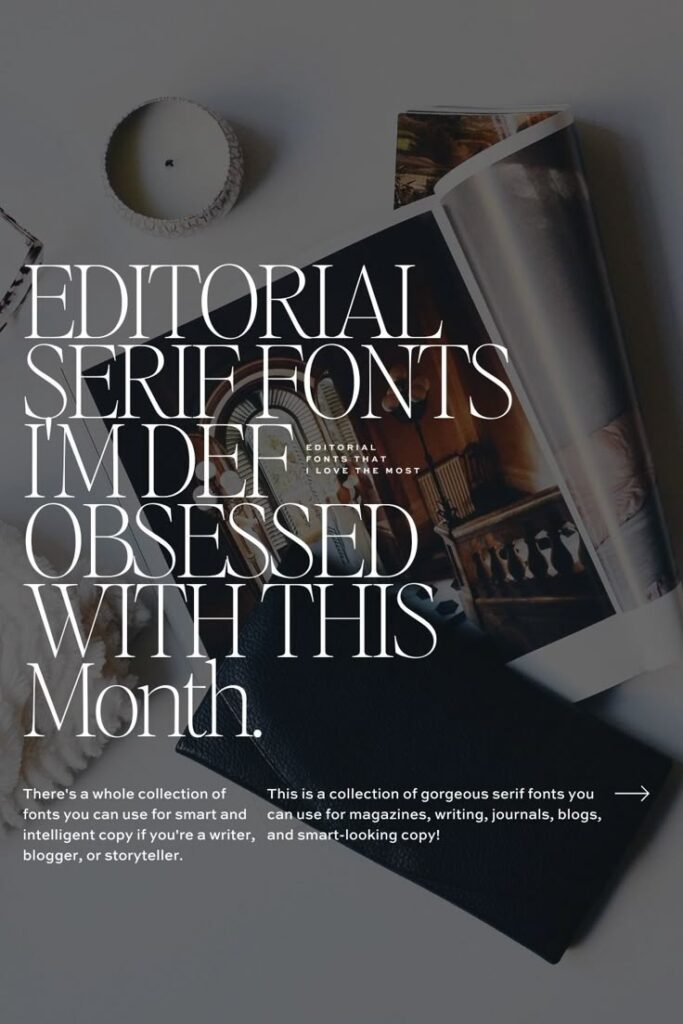
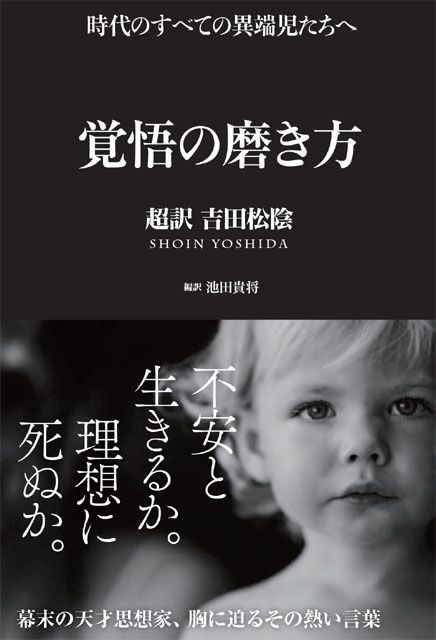
欧文デザイン
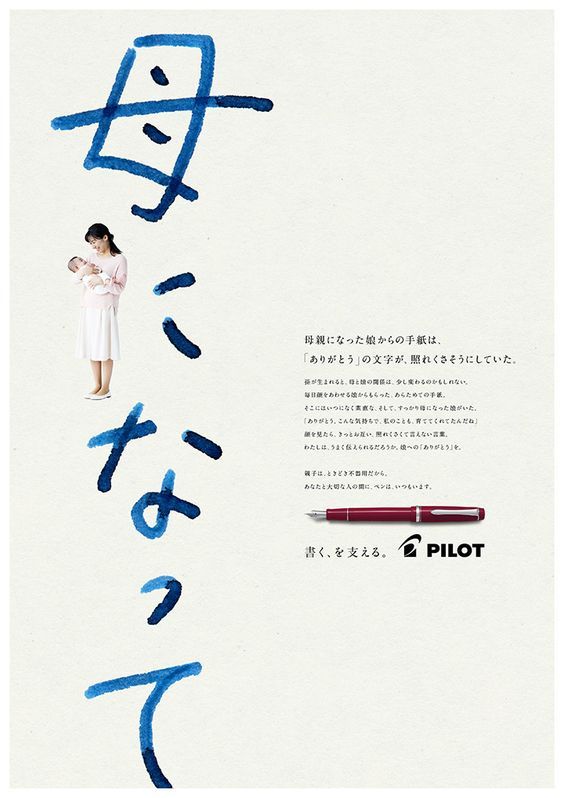
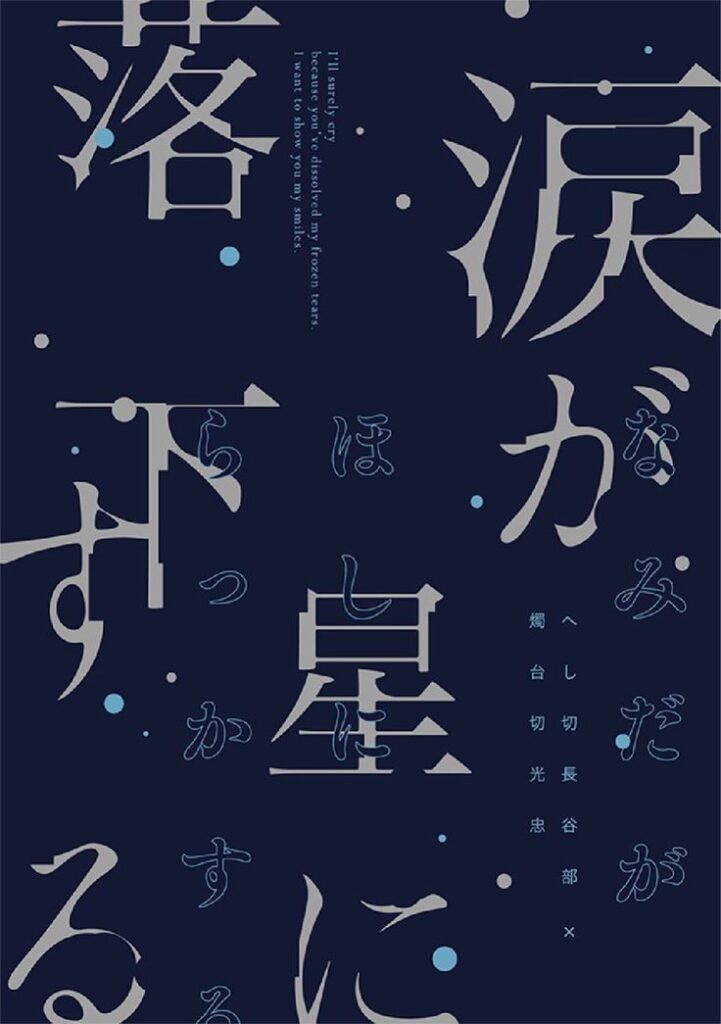
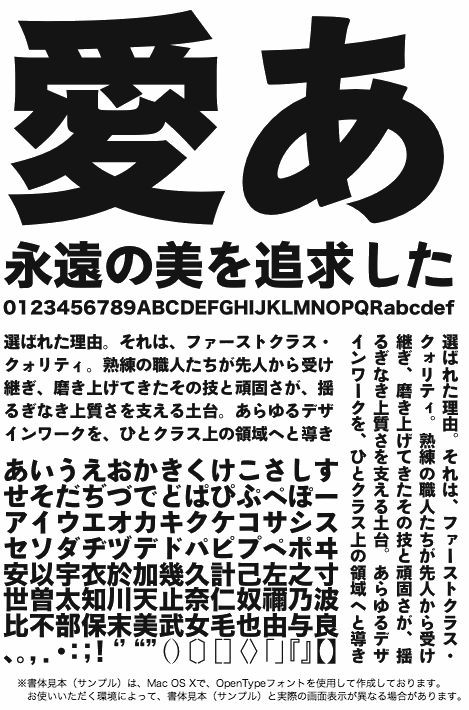
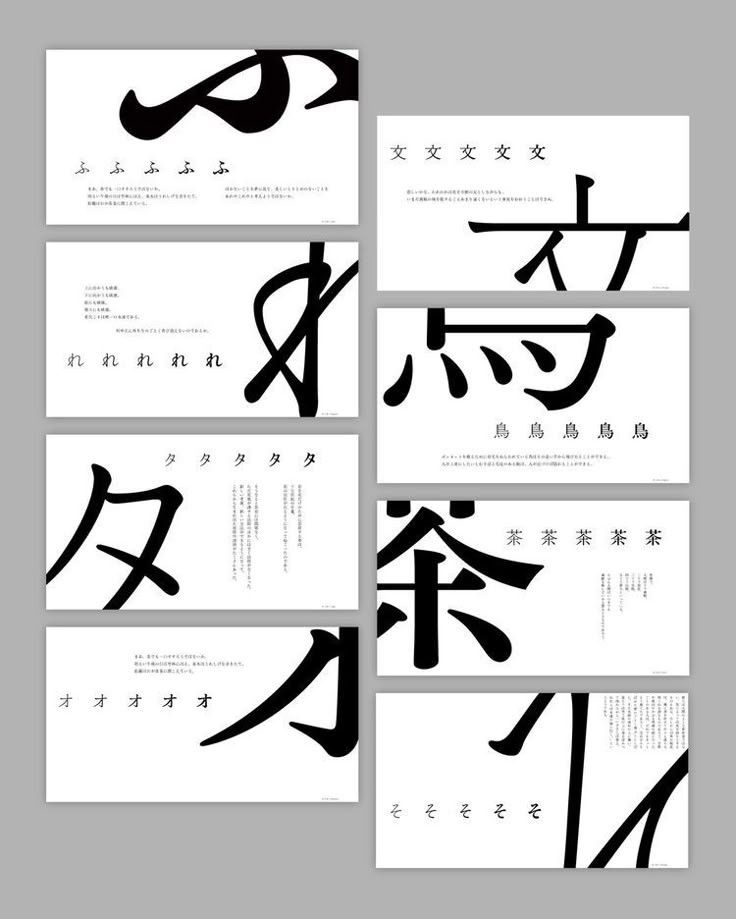
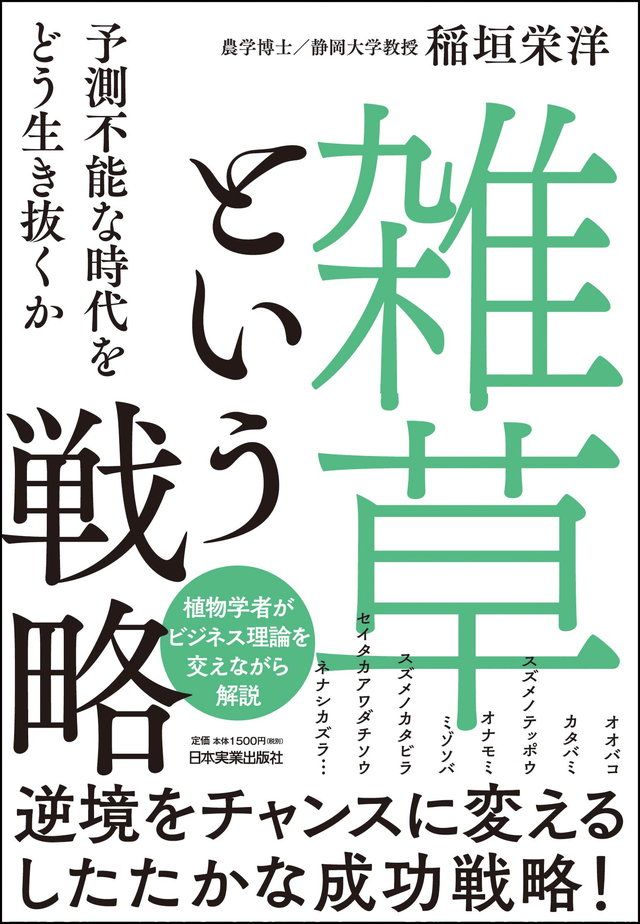
日本語デザイン

まとめ
いかがでしたでしょうか? デザインのちょっとした工夫で印象が変わる!フォント選びや、文字の配置やスペースを意識するだけで、デザインのクオリティが向上することを実感されたのではないでしょうか。
フォントの種類を選別したり、フォントだけでデザインをするのは少々時間がかかるかもしれませんね。けれども「まずは行間を調整してみよう」「余白を意識してレイアウトを整えよう」などのように、できるところから地道にやっていくとフォントへの理解と認識がずっと深まるかもしれません……。


























の作り方-683x1024.jpg)










のCMで女優の夏帆ちゃんが「満たされない、わたしは、攻めのオーガニック。」.jpg)