フォントはデザインをする上で絶対に欠かせない要素。画像を引き立てる大事な脇役のような役割をはたす場合が多いのですが、それだけではありません。
むしろフォントを主役に据えたり、フォントだけですべてのデザインを完結している場合もあります。
そんな大切な要素、「フォント」について使いかたのポイントを検証していきたいと思います。
やってはいけないNG例
まずは誰もが陥りやすい、初歩的なフォント使用の失敗例を見てまいりましょう。
フォントの使いすぎ
最近は誰もがパソコンを利用して簡単な案内状やチラシを作成できる時代になりました。そのとき、ついついやってしまいがちなのがフォントの使いすぎです。
フォント環境にさまざまなフォントの種類があると何でも使いたくなってしまうというお気持ちはよーく分かります。でもここはグッと抑えましょう。
フォントの種類がたくさんあるからといって何でもかんでも使うと次のような状態になってしまいます。
✕【フォントの使いすぎ例】

上の例だと、気まぐれのように見出しのフォントが違うのと、色がバラバラで、見るほうも疲れるし、内容がちっとも入ってきません。
下の例はフォントの種類と色調をまとめたため、スッキリ見やすくなりました。
◯【フォントを3種類以内でまとめた例】

文字の種類が多すぎると、全体の統一感が損なわれます。見た目も煩雑になり、読者が内容に集中できないという問題も出てくるでしょう。
使うとしても、せいぜいキャッチコピーや見出しで1〜2種類、本文で1種類など、3種類くらいでおさまるようにフォントの構成を考えましょう。
POINT フォントの使いすぎ
- 文字の種類が多すぎると全体の統一感が損なわれる
- 見た目が煩雑になり、内容に集中できない
性格を無視した使用
たとえば運動会の案内状で見出し文字が相撲文字だったらどうでしょうか? おそらく誰もが相当な違和感を持つでしょうね……。
もしかしたら作った人は、「他にはないオリジナリティあふれる案内状を作りたかった」というかもしれません(笑)。
でも何か訳あってのアート作品でもない限り、変にオリジナリティを出すのはよくありませんね。
✕【フォントに違和感がある場合】

上のチラシの場合は、デザイン云々よりも、タイトルの隷書体や教科書体に強い違和感があります。内容よりもフォントのセレクトに目がひきつけられるのも困ったものです。
◯【フォントが合っている場合】

タイトル系のフォントがスムーズに目に飛び込んでくるので、内容そのものも、ごくあたりまえに受けとることができます。
POINT 性格を無視した使用
- 媒体の性格やイメージに合うフォントを使わないと違和感が出てくる
- 特にタイトル、見出し文字などは目立つので気をつけよう
にぎやかな配色
カラフルというと一見良さそうな感じがしますが、ケースバイケースです。特にデザイン面でのカラフル(にぎやかな配色)というのはオススメできません。
何が良くないのかというと、品がなくなるのがまず第1にあげられるでしょう。仮にそれがブランドのポスターだったら大変なイメージダウンになってしまいます(現実にはそれは考えにくいですが…笑)
✕【にぎやかな配色例】

まずは同系色で無難にまとめるか、ポイントになるフォントだけ目立たせて、それ以外は黒やグレーなど落ち着いた色調でまとめるのがいいでしょう。
◯【すっきりした配色例】

POINT にぎやかな配色
- フォントの配色がカラフルすぎるとイメージがダウンする
- 同系色で無難にまとめるか、目立たせるフォントは1つだけに限定する

効果的な使い方4選
フォントをどのように扱えば、より効果的に見せられるかを見ていきましょう。

媒体の性格にふさわしいフォント
情報を伝える媒体にはいろんなものがありますよね。Web、SNS、紙媒体など、今では多岐に渡って情報を伝え、受けとる手段が増えました。
そんな時代にとても大切なのが、情報手段としてのフォントはもちろん、イメージ伝達としてのフォントの効力を積極的に駆使することです。
メインビジュアル(写真など)は当然ですが、フォントもそれに近いか、同じくらいにデザインを決定づける力や存在感があります!
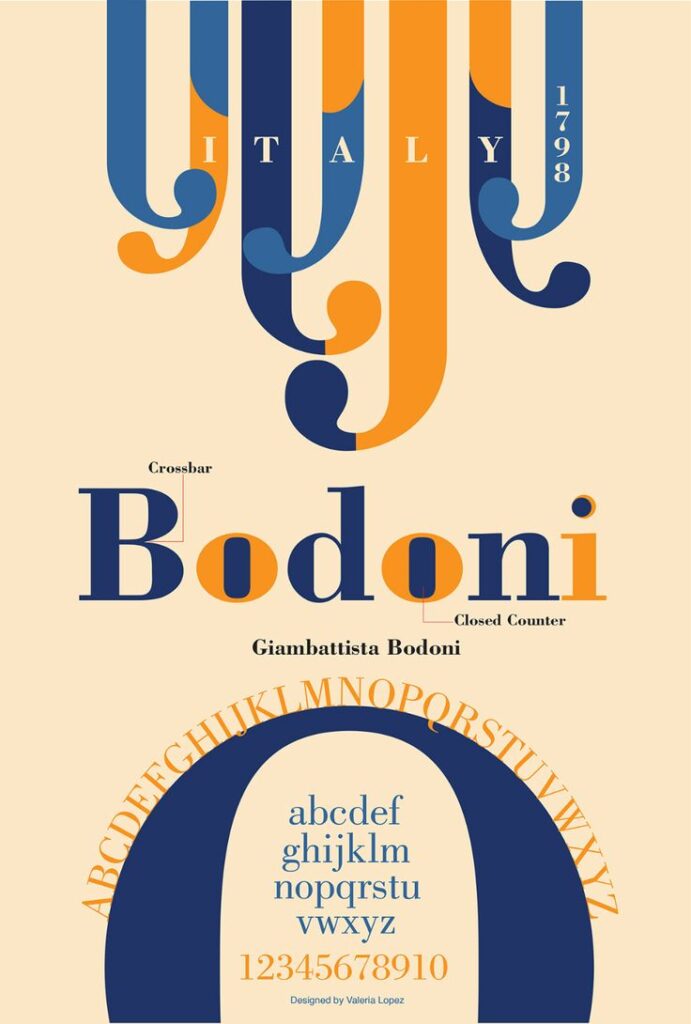
以下のポスターはフォントが主役となって、フォントの魅力=作品の魅力となったものといえるでしょう。
【フォントの魅力が伝わるポスター】

POINT 媒体の性格にふさわしいフォント
- フォントは情報伝達の手段はもちろん、イメージ伝達としても大切な要素
- フォントにはデザインの是非を決定づける潜在的な力と存在感がある
空間を生かした配置
空間を生かした配置も非常に重要です。
空間を無視して、空いているところに無理やり詰め込むと読みにくくなったり、窮屈な感じになってしまいます。また空間や余白の美しさを活かしきれない結果にもなるでしょう。
フォントはスペースのどこに、どの程度の大きさで入れたら効果的なのかをよく吟味して入れるべきですね。空間を上手く使い、ドラマを生み出すデザインにするべきでしょう。
✕【無理に詰めこんだ例】

◯【空間を生かした例】

POINT 空間を生かした配置
- スペースのどこに、どのような大きさで入れたらデザイン的に効果的かをよく吟味して入れる
- 空いているところに無理に詰めこまない

目的によってメリハリをつける
フォントはスペース上に、同じ大きさで普通に並べただけでは説得力のない平凡なデザインになってしまいます。
それを避けるためには大きさの違いを明確にする必要、つまりメリハリをつける必要があります。ただしめちゃくちゃ大きくすればいいかというと決してそうではありません。
アピールする必要がある媒体
アピールする必要があるメディア、たとえば広告、チラシ、ポスターなどは、当然キャッチコピーやタイトル名は大きくしないと伝わらないでしょう。また案内のチラシ、表紙、扉ページなどもそうかもしれません。
✕【メリハリが弱く、情報が伝わらない】

◯【メリハリが強く、情報が伝わる】

品よくまとめる場合
名刺やプロフィールなどで、職業柄、変に目立つと困る、できるだけ上品に見せたい場合はあまり大きさの違いはつけないで、余白をたっぷりとると品よくまとめられます。
下の二つの名刺を見ると、上の名刺では名前と肩書が強烈なインパクトで迫ってくるため、他の情報は見過ごしてしまいそうになりますよね。
また担当者がかなり自意識過剰な人なのでは…という余計な心配までしてしまいます。
✕【部分的に存在感がありすぎる名刺】

しかし下の名刺では名前、肩書が連絡先に比べて少し大きめで、余白をたっぷりとった品格のあるデザインになっています。
これなら、安心して担当者に仕事をお任せできるのでは…という気がします。職業上のイメージと信頼を重視したからこそ自然に出てくるデザインではないでしょうか。
◯【品よくまとめられた名刺】

POINT 目的によってメリハリをつける
- 広告、チラシ、ポスター、案内状などアピールする必要がある媒体はしっかりメリハリをつける
- 信頼関係、信用を重視する場合は大きさの違いはほどほどにして、余白をたっぷりとる
ブロックとして扱う
ユーザーが見やすく、一目で内容を理解できるようにするためにはフォントの配置に気をつけることが大切です。
その一つとして、同じ性格や関係性を持つ文字・文章をくっつけるなど、ひとつの固まり(ブロック)として捉えるようにします。
✕【バラバラの場合】

◯【ブロックとして構成した場合】

POINT ブロックとして扱う
- 同じ性格や関係性を持つ文章はできるだけくっつける
- ブロックとして扱うことで内容もデザインも整理される
まとめ
いかがでしたでしょうか?
フォントの使いかた次第でデザインの見栄えは大きく変わります。それだけでなく、ちょっとした配慮や工夫で制作物をぐんと魅力的に見せることができるでしょう!
フォントにはそれぞれ特有の表情があり、性格があります。フォントに精通すれば、レイアウトやデザインはたまらなく楽しくなるかもしれませんね……。