色彩は私たちの感性に無意識に備わっている美的感覚です。
色を見るときに理屈ではなく、感覚として受けとめることが多いのは、すでに私たちの中に意識として根づいているからなのですよね。
色はイメージや気持ちを表現する上で大切なデザインの要素です。一足飛びに配色センスを身につけることは難しいですが、経験を積んだり、練習を積むことで色彩感覚を磨くことは充分可能です。
今回は日常で絶えず目にする色彩について考えていきましょう!

色彩は理屈ではなく感性
色はひとことで言うと、とても奥が深いですね!
配色をするたびにさまざまな表情を発見して驚くことがよくあります。使う人の個性によっても色の表情は多様に変化するといえるでしょう。
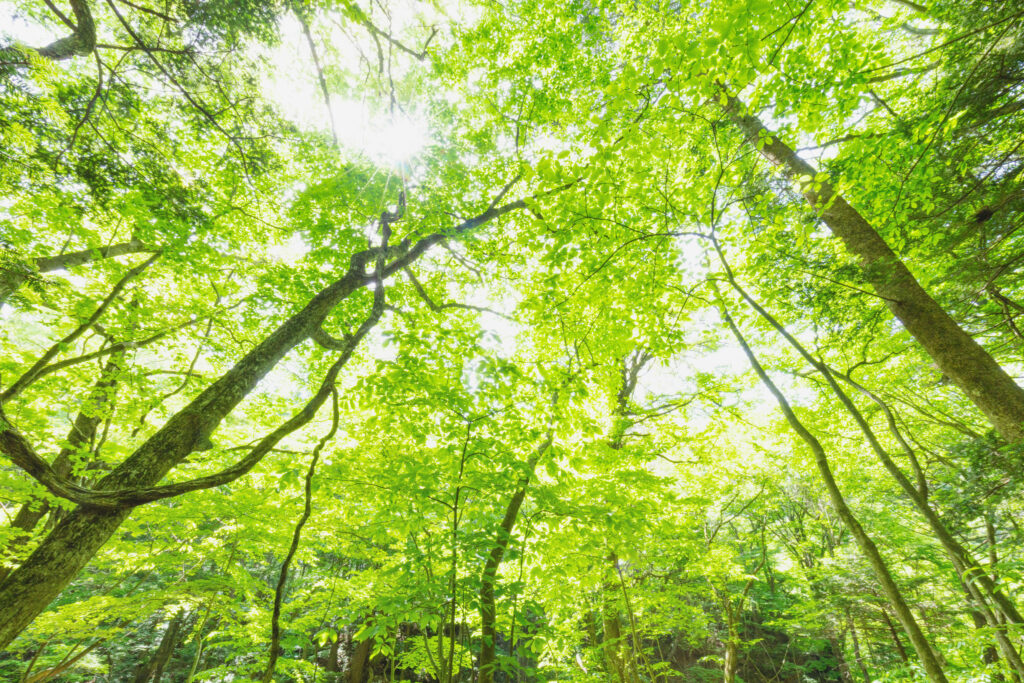
自然は色彩の手本


自然界を見ると空や雲、樹々や草花、旬の野菜や果物などが、四季折々の表情を映し出していることに気づかされます。
神秘的で美しい自然の情景が、私たちの意識の中に無理なく溶けこんでいることも驚きといえるでしょう。
自然界は色彩の宝庫です。私たちは今後も自然界にある色彩から美しさを生み出す配色のルールを発見するに違いありません。
色の基本は白黒
白と黒はすべての色の基本となる色です。
色を使うときに、何かが足らないと感じたら黒文字やロゴを入れるだけで画面がぐっと引き立ちます。
「初めであり終わりである」という聖書の言葉があるように、白と黒はすべてのスタートとゴールの色でもあるのです。
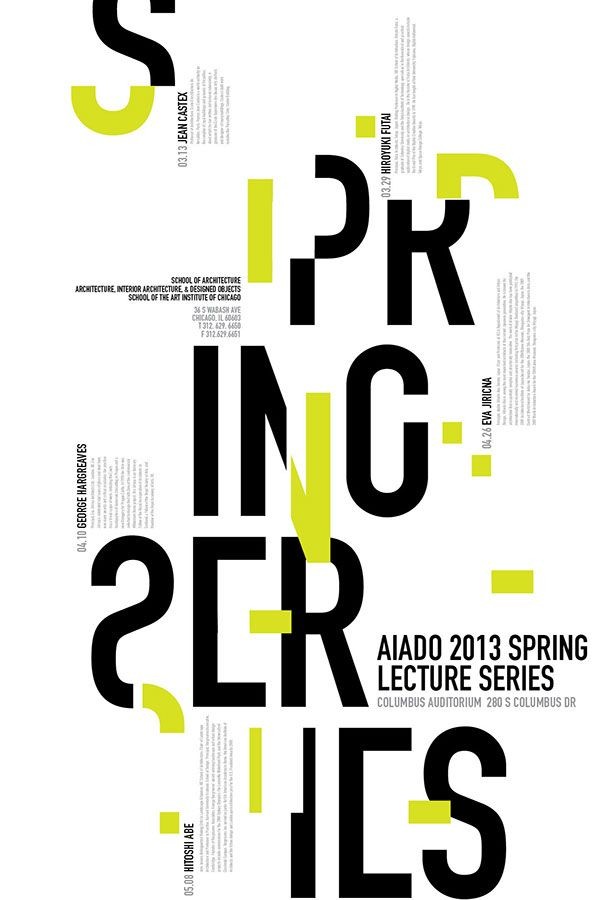
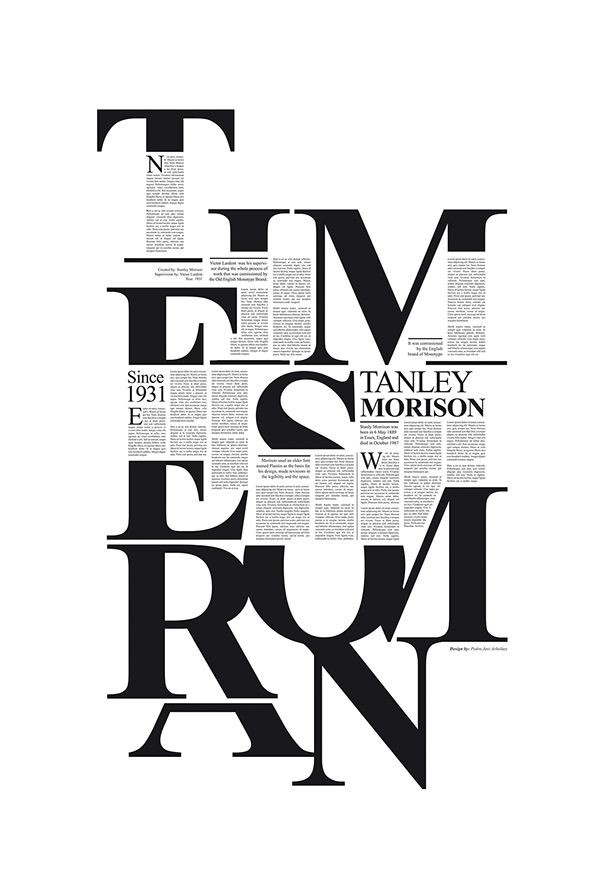
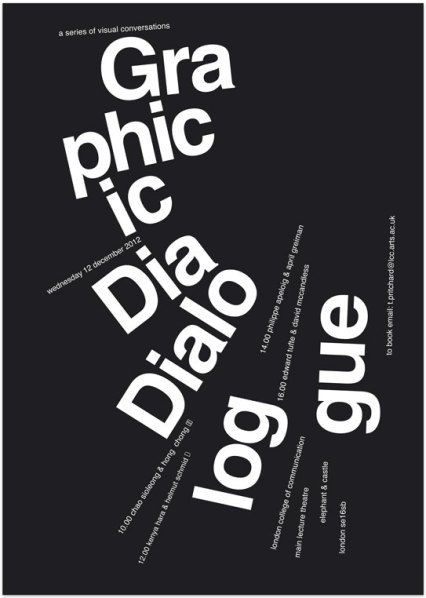
上の画像はすべてがタイポグラフィを題材にしたポスターですが、シャープで力強く、どこまでもシンプル。実に気持ちのいいデザインになっています。
白の透明感、黒の無限の包容力、白黒のデザインの美しさ、魅力を体現したいい例ですね。
POINT 色の基本は白黒
- 白黒はすべての色の原点であり基本
- スミ(黒文字)を使うと全体が引き締まる
- シャープな力強さが出る
- 配色に悩んだら白黒を使おう

配色のポイント
色を扱うときに、ちょっとしたところに気を配ることでまったくイメージが変わることがあります。ここでは知っておきたい配色のポイントについてまとめてみました。
色を使いすぎない
「どうも色がまとまらないな……」と言う人がいます。そういう人の配色を見ると、たいていは色の使いすぎが災いしていることが多いですね。
たくさん色を使えば、カラフルでにぎやかになると思うのでしょうが、これが大きな間違いなのですよね……。
【色を使いすぎた場合】✕

見てお分かりのように全体的にまとまりがないし、何がいいたいのかがあまり伝わってきません。
【3色以内でまとめた場合】◯

配色のセオリーは少ない色でいかに美しい色調を生み出すかにあります。極端にいえば3色もあれば充分というところでしょうか。
POINT 色を使いすぎない
- 色の使いすぎは逆効果
- 配色は3色以内にまとめる
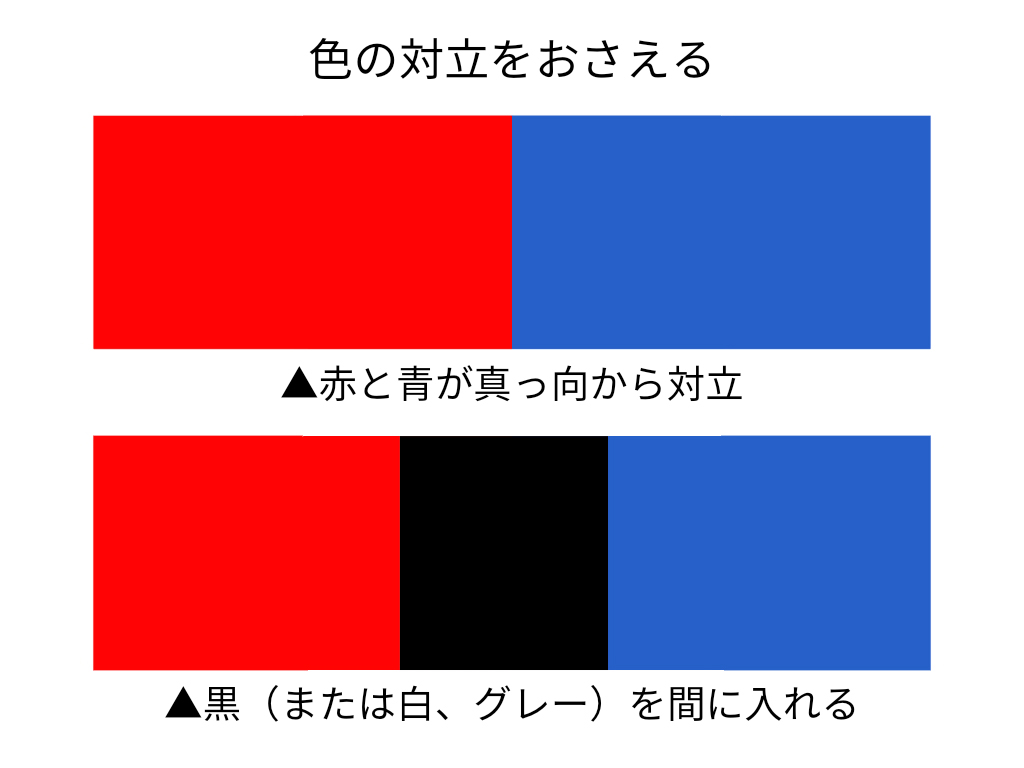
色の対立をおさえる

青と赤、黄色と紫のように極端な色の組み合わせは対立してしまいます。
真っ向から対立する色の組み合わせには無彩色の白、黒、グレーを間に入れてみましょう。
するとそれまでの緊張感がやわらぎ、ぐっと落ちついて見れるようになります。それは白、黒などが、ちょうど色の橋渡しのような役割をはたすからなのですよね。
POINT 色の対立をおさえる
- 真っ向から対立する色の組み合わせには白、黒、グレーを間に入れてみる
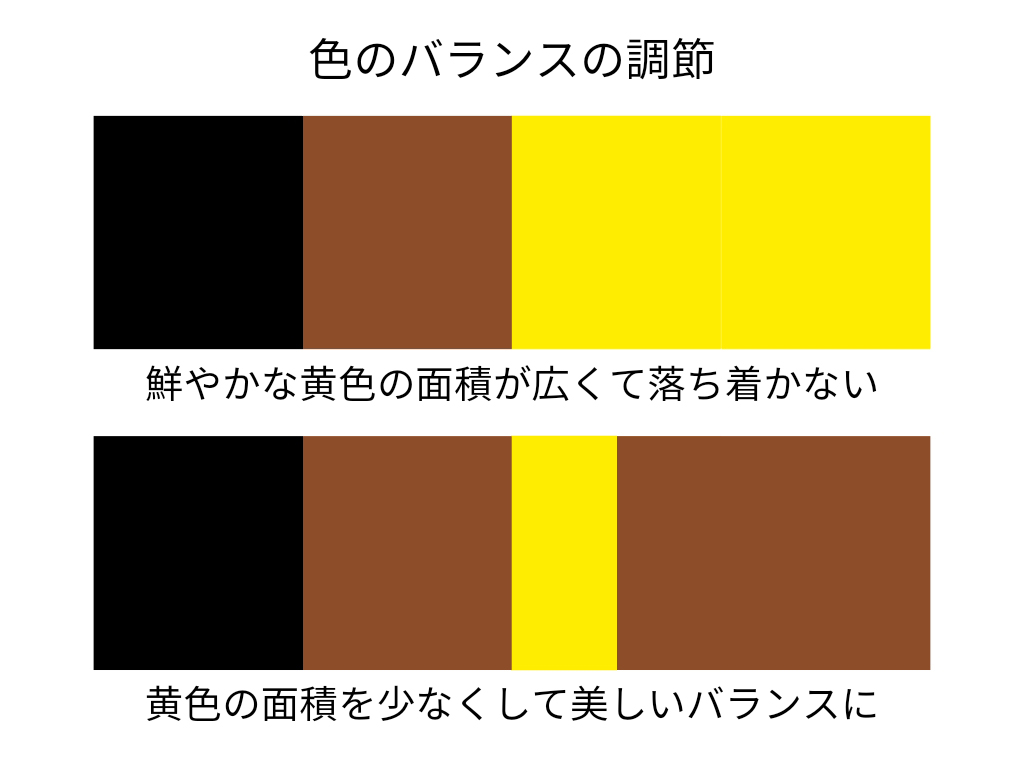
色のバランスを調節

配色するときに、1色だけ主張が強すぎてまとまりを欠く場合があります。
このようなときは主張の強い色を使う面積を少なくしてみましょう。すると主張の強い色は隠し味のような役割に早変わりして美しいトーンを生み出すようになります。
POINT 色のバランスを調節
- 1色だけ主張の強い色がある場合は、使う面積を少なくしてみる
配色のルール
色を決定するときに頭に入れておきたいのが、配色にはルールがあるということです。自己流でやってもうまくいかないのは、ルールから外れてしまっているためですよね。
逆に言うと、ルールさえしっかり守られていれば、思うような配色が実現するといっても過言ではありません。
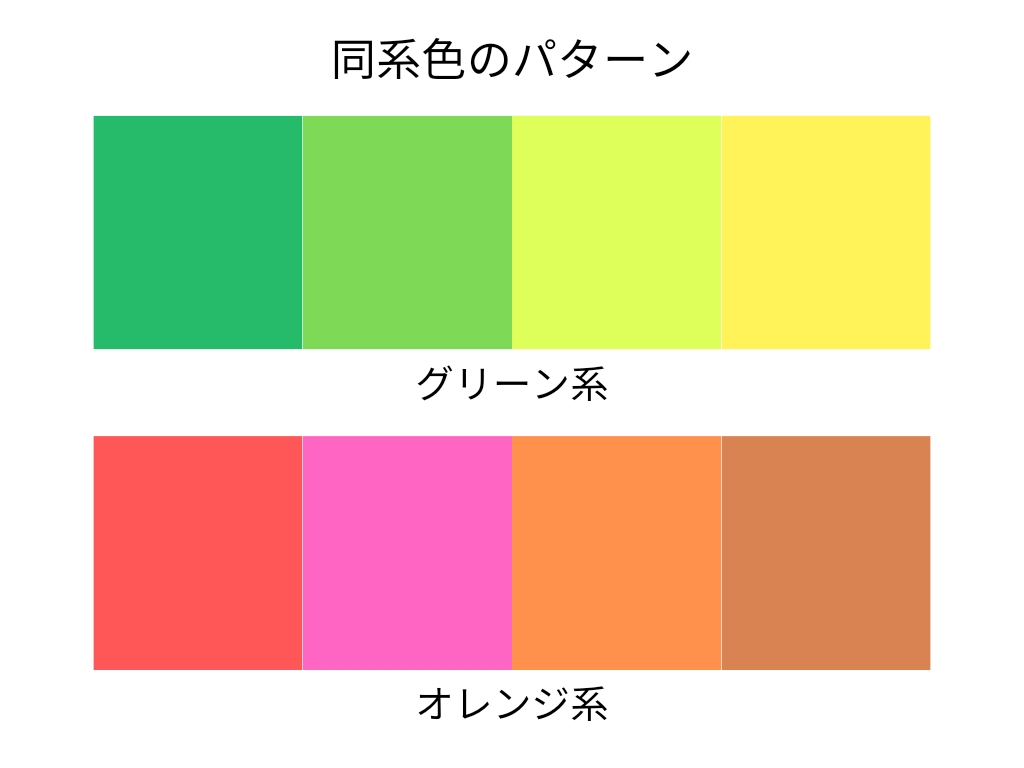
同系色

同系色は性格が同じ系統の色彩をいいます。
最も色がまとまりやすく安定しやすい配色といえるかもしれませんね。上のような色の組み合わせは同系色といってもいいでしょう。
【色がバラバラの場合】✕

タイトルのピンクやロゴの紫色が背景のグリーンと反発して、何か落ち着きません……。
【同系色の場合】◯

タイトルのグリーンやロゴのオレンジなど、同系色や近似色が違和感がないため、落ち着いて見れます。
POINT 同系色
- 色調がバラバラだと落ち着かない
- 同系色を使うと全体が落ち着く
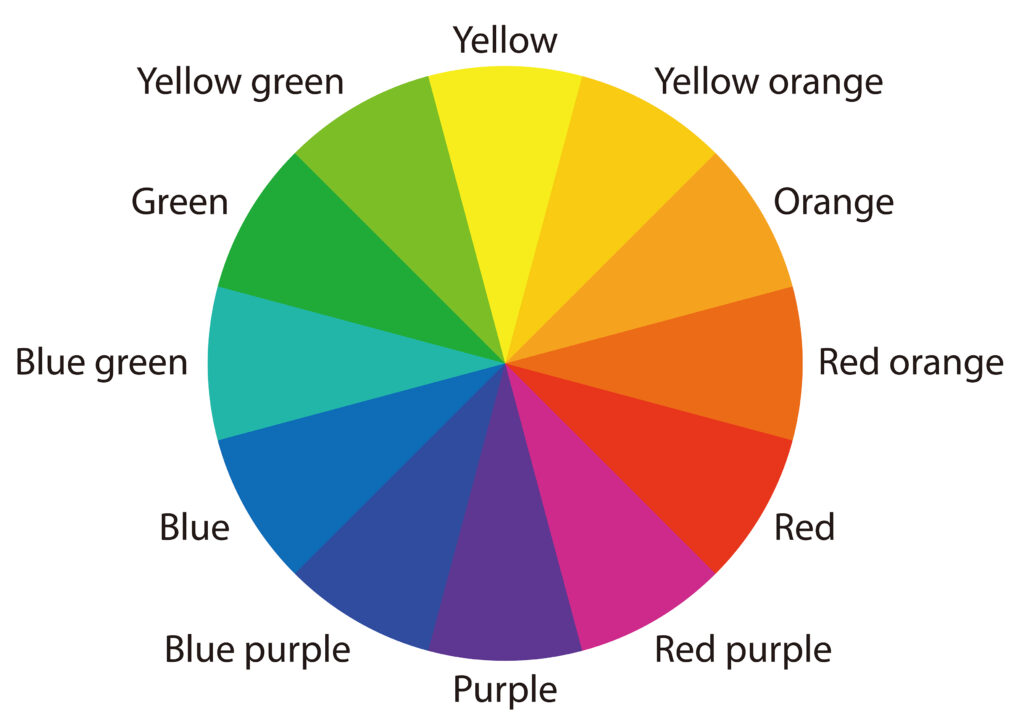
補色
補色とは、色の相環図で正反対に位置する関係の色の組合せです。反対色といってもいいでしょう。

上の図を参考にすると、Yellowの補色はPurple、Orangeの補色はBlue、Redの補色はGreenということになります。
クリスマスカラーとも言われる赤と緑の組み合わせはこの補色関係だから相性がいいのです。

同系色ばかりで型にはまってしまうという場合は、このような補色をアクセントとして使うと有効かもしれませんね。
POINT 補色
- 色の相関図で正反対の位置にある色が補色
- 同系色でまとまりすぎている場合、補色を使うと全体のアクセントになる

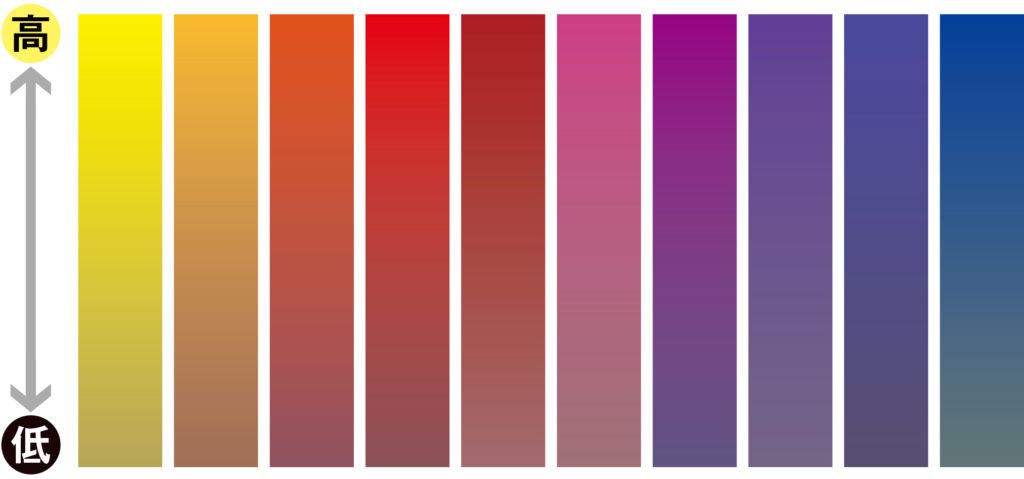
彩度
色彩の強さや、鮮明度を彩度といいます。
色あいが鮮明な色ほど彩度が高く、くすんだ色ほど彩度が低いということになります。

ただし白・灰・黒は無彩色に分類され、わずかでも彩度を持つ色は有彩色といいます。
POINT 彩度
- わずかでも彩度を持つ色を有彩色という
- 白・黒・灰は彩度のない無彩色
- 色あいが鮮明な色ほど彩度が高く、くすんだ色ほど彩度が低い
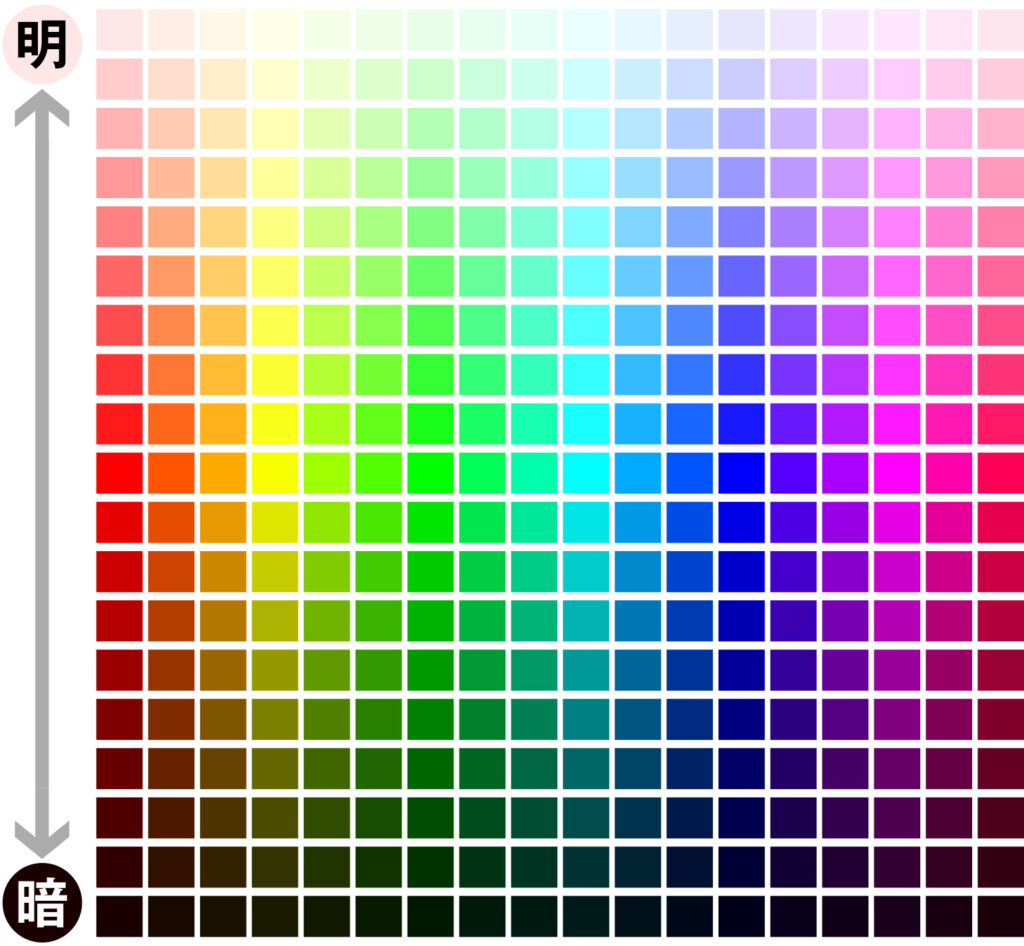
明度
色を明るさで分けたときの明暗の度あいです。
明度が高くなるほど色が明るくなって白に近づきます。逆に明度が低くなるほど色が暗くなり黒に近づきます。

POINT 明度
- 明度は色を明るさで分けたときの明暗の度合い
- 明度が高い色は白に近づき、低い色は黒に近づく
明度による配色をする場合は隣り合わせる色とのバランスがとても大切です。以下の例をご覧ください。
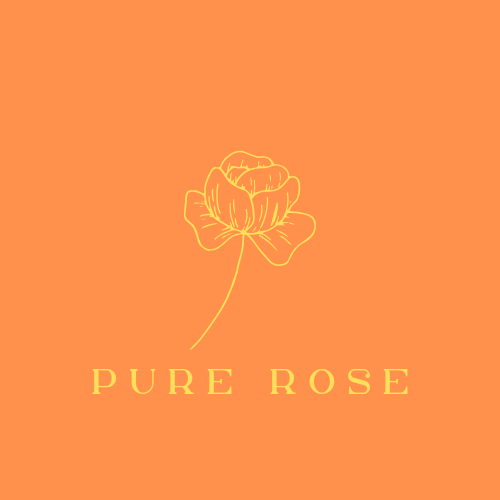
【明度差が少ない組み合わせ】

黄色は主張する色だといいます。標識やポスターなどによく使われるのはそのためですよね。
しかし目立つからといって背景の色も明るめの暖色を選ぶと明度差があまりないため、お互いが主張して埋もれてしまいます。
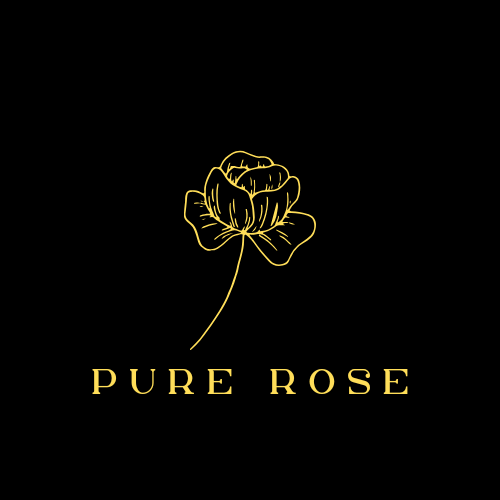
【明度差が大きい組み合わせ】

背景を黒にするとどうでしょうか?
バラのロゴと欧文文字が非常によく映えるようになりましたね。明度差が大きいため、目立たせたい部分がくっきりと浮かび上がりました。
鞄などのブランドイメージを表現するとき、黒地にゴールドがよく使われるのは、ゴールドが少ない面積でもよく映えるからなのでしょう。
POINT 隣り合わせの色との対比
- 明度が高い色に明度の高い色を合わせると目立たなくなる
- 明度の高い色に明度の低い色を合わせると目立つようになる
イメージを色で表現
さわやか

さわやかな感じを表現するには、明るめで淡い色調の色をうまく使います。
たとえばミントグリーンやライムグリーン、オパールグリーンなどの明るめのグリーンを基調にした配色があげられるでしょう。
POINT さわやか
- さわやかなイメージは明るめの淡いトーンの色を選ぶ
クラシック

熟成した味わい、枯れた味わいというか、季節で言うなら落ち葉が似合う秋のイメージがありますね。
ニットやコートはブラウン系など、ダークトーンの暖色系の色を羽織ると包容力があって温かみのあるイメージを作れるでしょう。
アクセントとして彩度の高い色を選ぶ場合も、明度が低い色を使うと古典的で伝統的な印象になります。
POINT クラシック
- 色あいは彩度が低めで、ダークトーンの暖色系の色を選ぶ
- アクセントとして彩度が高い色を選ぶ場合も、明度が低い色を選ぶと違和感がない
エレガント

優雅で気品あるイメージが強い色調です。最も女性的な美しさを象徴するカラーといえるでしょう。
中くらいの明度の藤色など、強すぎない紫系の色をメインカラーにして、低彩度か中彩度の明るめの優しい色でまとめるとエレガントなイメージになります。
ワインレッドなどの赤や赤紫色を基調にした配色はもっと濃厚で情緒的なイメージが漂うようになります。
ちょっと間違えるとケバケバしい雰囲気になりやすいので注意も必要でしょう。
POINT エレガント
- 藤色などの紫系の色をメインカラーに、低・中彩度の比較的明るい優しい色でまとめる
- エレガントなイメージは赤紫や赤をベースにした色調にする
フォーマル

フォーマルは黒や紺色がメインカラーとして定番になっていますね。
明度、彩度ともに低い黒・グレー・濃紺がメインのカラーで、フォーマルドレスやスーツ、ジャケットなどの色としてよく活用されます。
フォーマルカラーは格調高く、厳かな雰囲気を与えます。
POINT フォーマル
- 黒や濃紺、グレーなどの低彩度、低明度の色彩がフォーマルとして認知されている
- 格調高く、厳かな雰囲気を与える
カジュアル

オレンジ色、黄色などの暖色系の色に、高明度で高彩度の色で組み立てる配色イメージです。
自由で気どらないイメージを表現するのにも適しているといえるでしょう。
POINT カジュアル
- オレンジ、黄色などの暖色系の色に、高明度で高彩度の色で組み立てる
- 自由で気どらないイメージを表現するのに適している

まとめ
いかがだったでしょうか? 色のセレクトはデザイン作業だけでなく、服装のコーディネートや室内インテリアなど多種多様ですよね。
配色のルールもありますが、色はその人の気持ちや想いも伝わりやすいものです。また、「自分だけの色」を見つる楽しみもあるでしょう……。
慣れてくれば色のセレクトほど面白いものはないと思えるようになるかもしれませんね!