デザインをするときに絶対に避けて通れない要素があります。
それが的確なスペース、「余白をとる」ということですね。スペースを無視してレイアウトすると残念ながら無茶苦茶なデザインになる可能性があります。
なぜなら「人が気持ちいい」と思えるスペースや余白には一定のルールがあるからです。今回はデザインをする上で重要な要素のひとつの「余白」について見ていきましょう。
余白がもたらす効果
まずは余白は見る人にどんな効果を与えるのかを見ていきましょう!
見やすさが変わる
余白があると文字が読みやすくなったり、内容を理解しやすくなります。つまりさまざまな情報が整理されるということなのです。
たとえば次の例です。

余白がないデザインは文字が大きくて一見インパクトがあるように見えますが、余白がないため息苦しく、読みにくくなっています。

②のように自然な余白があると、情報を瞬間的に理解することが可能ですよね。見る側も気持ちよく情報を受けとることができるのです。
POINT 余白は情報を見やすくする
- 余白がないと息苦しく、読みにくい
- 余白があると情報を理解しやすい
高級感を演出する
余白は空きスペースというより、人間の感性に訴えかける重要な空間です。
特に余白は高級感や品格を演出するには最適な表現といえるでしょう。次の例を見てみましょう。

①はスキンケアシリーズの写真に対して文字が所狭しと空間を埋めています。せっかく雰囲気のある写真を入れても余白がないと高級感が伝わりません。
したがってこれを見る限り、商品価値も下がってしまいます。

②では余白をたっぷりとることで、高級感を演出するのに成功しています。余白は決して無駄なスペースではなく、ユーザーに何かを感じ取ってもらう空間になっているのがお分かりいただけるでしょう。
POINT 高級感を演出する余白
- 的確な余白をとることで高級感が生まれる
- 余白の効果でユーザーが何かを感じとれるようになる
ストーリー性を演出
余白を上手く利用するとストーリー性のある空間を演出できます。
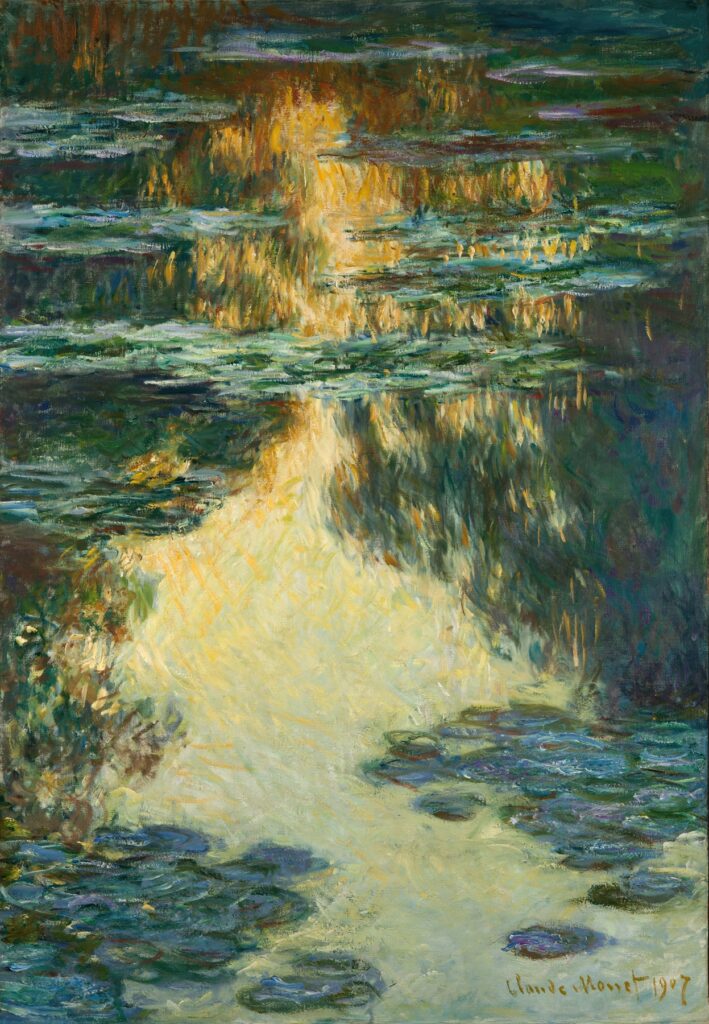
絵画は空間をどのように使うかによって、表現意図を伝えたり、可能性を広げてきました。モネの絵を見てみましょう。
モネの絵の場合

「アルジャントゥイユ」は空間の広がりを意識した絵ですよね。縦に伸びる樹木を右端に置くことと、水平線の位置を下に置くことで、空や景色がどこまでも広がっていることが伝わってきます。

「睡蓮」の絵は池に浮かぶ睡蓮のようすを描いています。池の全景ではなく、部分的に切りとっているのがお分かりかと思います。部分を見せることで空間の広がりを伝える表現といえるでしょう。
Webサイトの場合
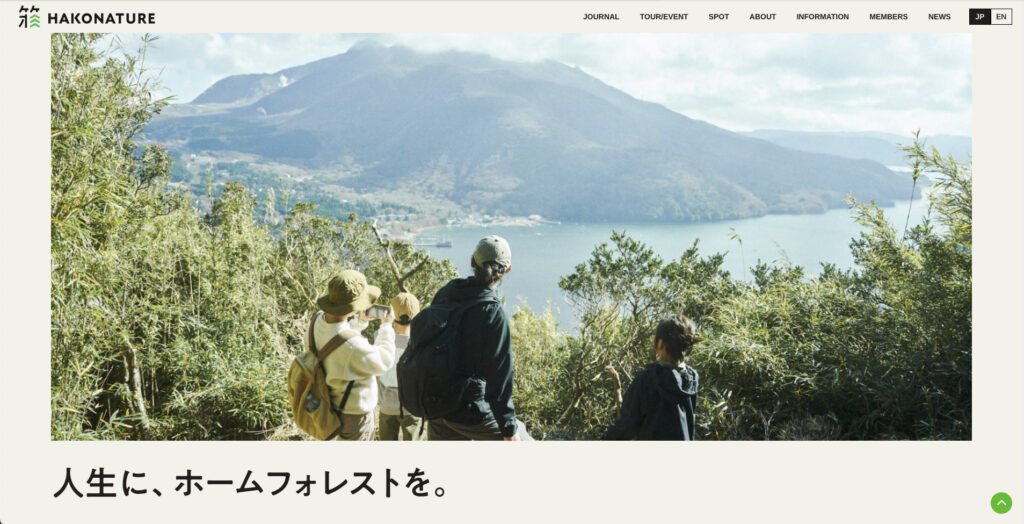
ちなみに下のWebサイトをご覧ください。写真を全面に大きく扱って拡がりのある空間を生み出していることがよく分かりますね。

箱根に行けば何かが見つかるかもしれない、出会えるかもしれないという期待感を抱かせるWebサイトです。箱根の風景を大きく扱って、家族の姿を俯瞰的に登場させているのも印象的です。

宿泊施設の雰囲気を醸し出す情感豊かな構成が印象的。まさに時間が静かに流れるような予感を余白をたっぷり駆使して伝えてくれます。
POINT 余白はストーリー性を演出
- 余白を上手に使うとストーリー性のある演出が可能になる
美しい余白のポイント
美しい余白をつくるには一定のルールがあります。それを見ていきましょう。
情報を詰めこみすぎない
余白を美しく見せるには情報を詰めこみ過ぎないことが大切です。情報を整理して余白を効果的に見せる工夫が必要でしょう。
【情報を詰めこみ過ぎている場合】✕

全体的に文字が詰まっていて雑然としたイメージが拭えません。これでは情報が伝わりにくいし、イメージが定着しないでしょう。
【情報を整理して余白を活かした場合】◯

余白が活きているため、最初にインテリアの写真とセンターのタイトル文字にひきつけられます。
POINT 情報を詰めこみ過ぎない
- 余白を活かし、伝えたい情報に目が止まるようにするには情報の整理が必要

同じ性格の要素は近づける
余白をとる際に大事なことが同じ性格の要素はできるだけ近づけること(近接の法則)です。
下の例を見てみましょう。
【情報を均等に離している場合】✕

デザインに余白は必要ですが、適切なスペースでないとかえって散漫な印象を与えてしまいます。
【同じ要素を近づけている場合】◯

同じ性格の要素は近づけて(近接の法則)、余白を上手く利用しています。これで情報が見る人に効果的に伝わるようになります。
POINT 同じ性格の要素は近づける
- 同じ性格の要素は近づけると余白が効果的に伝わる
強弱のコントラストを活用
余白をつくる場合、がむしゃらにスペースをつくればいいのではありません。ルールがあるとお伝えしたように、最低限の条件をクリアしなければなりません。その一つが強弱のコントラストを活用することでしょう。
次の例を見ましょう。
【強弱のコントラストが少ない場合】✕

余白はあるけれども、何かバランスが悪いですよね。そしてパッと見て何の資料なのかが分かりにくくなっています。
これは強調したいとところと、そうでないところの大きさのバランスがとれていないからです。タイトルと住所などの文字の大きさの違いがあまりないため、すんなり情報が伝わってきません。
【強弱のコントラストがある場合】◯

上の例に比べると要素ごとの文字の大きさにはっきりとした違いがあるため、何の事業計画書かがすぐに分かりますよね!
余白をとる場合はスペースだけでなく、文字の大小、強弱のコントラストをつけることが大切です。このコントラストによって余白が活きてくるようになります。
POINT 強弱のコントラストを活用
- 伝えたい部分を大小、強弱などのコントラストをつけて情報が伝わりやすくする
- 余白はスペースだけでなく、大きさの違いが空間を演出する
グリッドを意識した余白設定
先ほどの同じ性格の要素は近づけるということを説明いたしました。さらに一つ進んで、あらかじめ余白をつくるスペースを確保することも大切です。
そのときに有効なのがグリッドを意識したデザインです。
グリッド(英語、Grid)は、デザインしたい画面を水平線と垂直線で分割して、格子状または方眼状の線でを組み合わせたものを指します。
【グリッド意識はあるが、余白が曖昧】✕

上の例はグリッド意識があって縦のラインはきれいな空間ができています。問題は横のラインですね。間がバラバラなので非常に見にくくなっています。
特に住所やアドレスなどは近づけたほうが無難ですね。
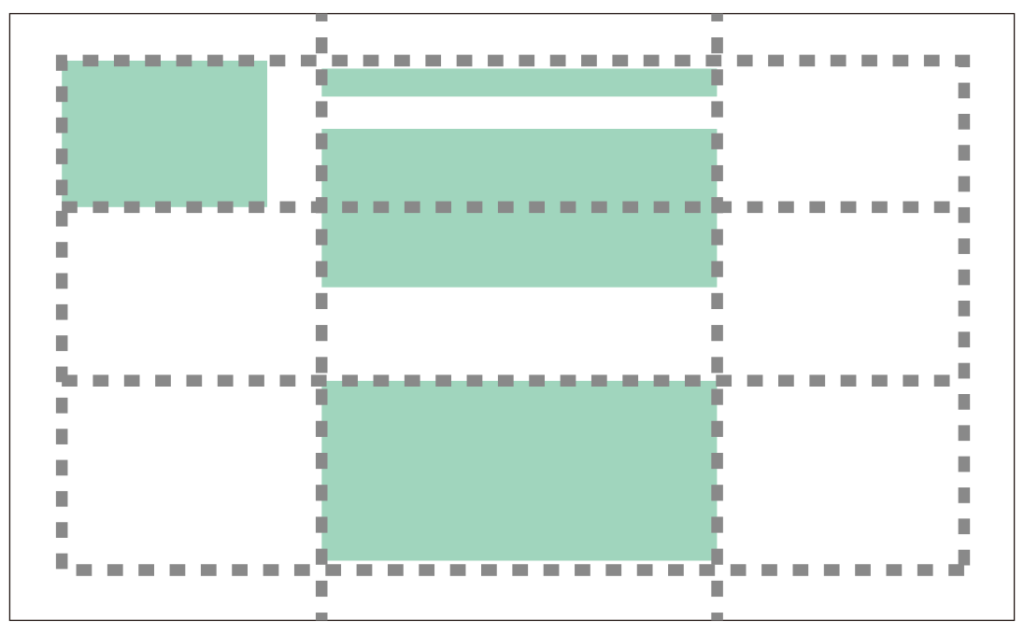
【グリッドによる名刺の見取り図】

グリッドはデザインを組み立てる構図や見取り図のような役割があります。グリッドを意識してデザインすれば、余白がスッキリとまとまりやすくなるでしょう。
【グリッドを意識した余白活用】◯

グリッド意識や余白のポイントがしっかりおさえられているため、見やすくきれいな仕上りの名刺になっていますね。
POINT グリッドを意識した余白設定
- グリッドを意識すると余白をつくりやすくなる
まとめ
余白はデザインをつくる上で絶対的にはずせない要素だということをお分かりいただけたでしょうか。
それでは今回のポイントをおさらいしましょう。
- 適切な余白は見やすさを変える
- 余白を表現するとき、同じ性格の要素を近づけて情報を整理する
- 余白は高級感やストーリー性を演出できる
- 情報は詰めこみすぎないようにする
- 文字の強弱や大小のコントラストをつけることで余白が活きてくる
- グリッド意識を持ってデザインすると、美しい余白が生み出せる

