フォント(いわゆる文字)はデザインを構成する大切な要素です。
デザインをする上で文字がなければ、伝えたい情報が伝わりませんし、他に代わりはききません。
本やチラシ、パンフレット、運動会、発表会の案内、プレゼン資料に至るまで、文字情報をどのように配置するかは重要なポイントですね。
読みやすさ、分かりやすさはもちろんのこと、文字の選び方や表現しだいでデザインや印象は決定的に変わると言ってもいいでしょう。
今回はデザインを左右する決定的な要素といってもいいフォントについて説明していきます。
文字には表情がある
文字は使うコンテンツによっても使い方や目的が変わります。フォントの性格をよく見定めた上で使用するかどうかで出来上がりにも大きな差が生まれるのも特徴といえるでしょう。
文字が持つ性格を見極める

ご存知のようにフォントには明朝、ゴシック、教科書体、隷書体……さまざまな種類があります。日本語の場合はそれにひらがな、カタカナなども加わって、本当に多種多様ですよね。
そして何と言ってもそれぞれのフォントならではの特徴や魅力があります! この独特の魅力にハマればハマるほど、フォントの奥深さを実感するでしょうし、抜け出せなくなってしまうかもしれませんね……。
情報としての文字
文字は言うまでもなく情報としての大切な役割があります。
内容を正確に的確に伝えるためには文字は必須条件といえるでしょう。画像ではイメージや雰囲気を伝えられても、正確な情報を伝えることはできません。
文字は正確でくわしい内容を伝えるため、コミュニケーションの伝達手段としては欠かせないものなのです。
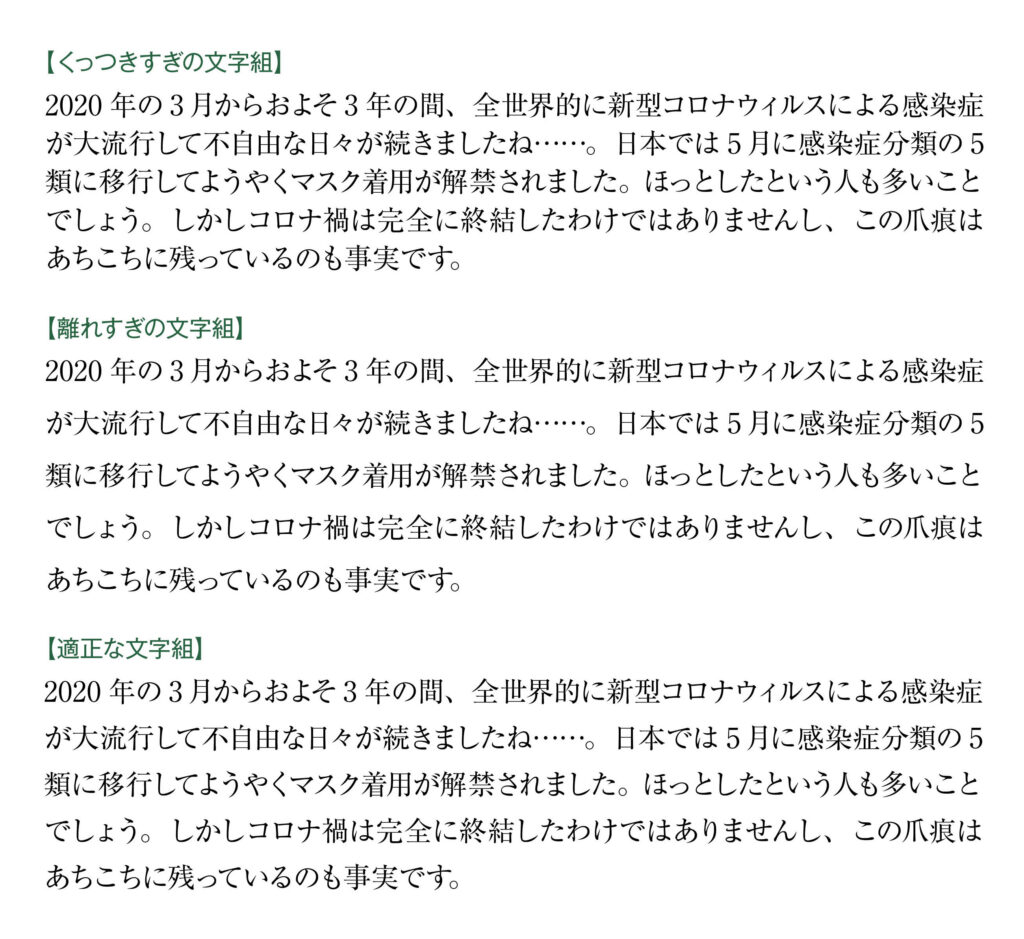
特に見やすい文字組はデザインの基本と言ってもいいでしょう。行間が離れすぎても良くないし、詰まりすぎても良くありません。

また紙の大きさに対して読みやすい文字の大きさを設定するのも大切ですね。
ビジュアルとしての文字
文字を情報としてだけでなく、メインのビジュアルとして使用する場合もあります。
以下は文字を中心にデザインした例です。文字だけでも充分にデザインが成り立つことが分かるでしょう。
Bodoni
Bodoni体の文字の作りやカーブの面白さをフォントを重ねてダイナミックに配置していますね。明るめの色彩のコントラストも印象的です。
キュレータードラフト2017

タイトル名や開催日などの情報を長方形にして傾けたところが大変ユニークです。しかも力強さもあって見るものに迫ってきます。
「建築家隈研吾と清里町の魅力を探る」
建築家の隈研吾さんらしい家の立体イメージをタイトルおよび情報としてまとめたものです。余計な要素を入れなくても文字組のインパクトが強烈に目を引き、記憶に残ります。
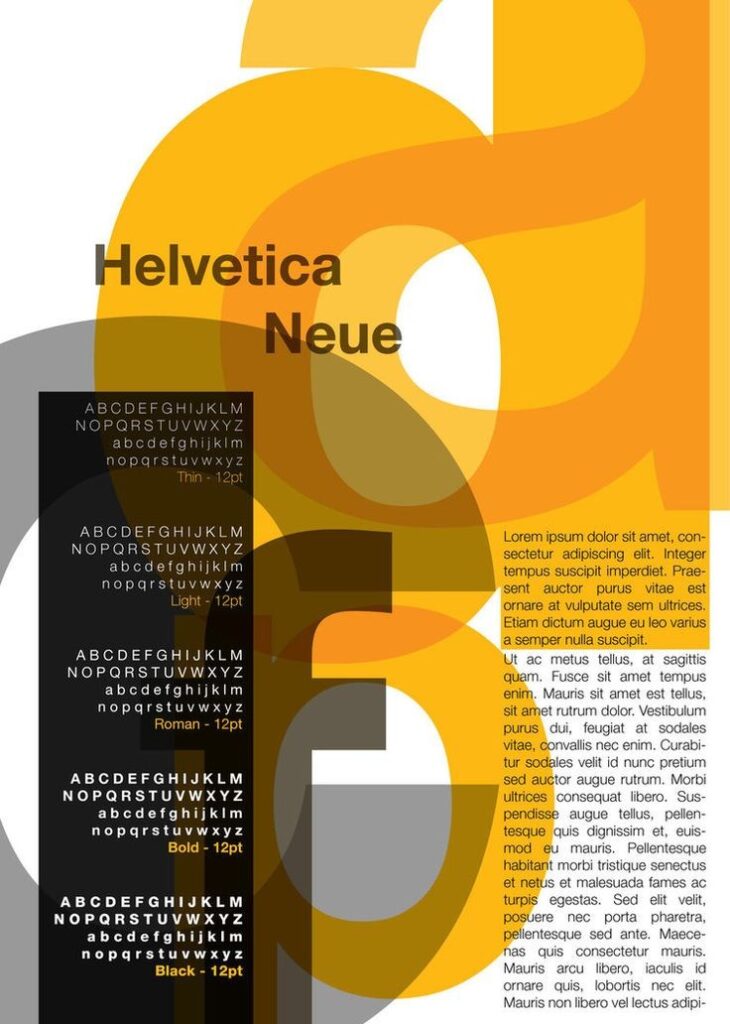
Helvetica Neue
フォントの形の面白さを全面に打ち出しています。
柔らかなセリフ体を大きく扱って、それにオレンジ系の色とグレーを配色したデザインが美しい効果を生んでいますね。
上から下に縦に流れる欧文の文章とのコントラストも印象的。スミ背景で白抜き反転した文章との対比がシャープで美しい。
Point 文字には表情がある
- 情報を伝える言語としての性格
- メインビジュアルとしてのデザイン的要素
- フォントの使い方次第で性格が大きく変わる
手書き文字の美しさ
現代は急速にデジタル化が進み、一般の人でもフォントを使う頻度が急増してきました。
これだけデジタル化が進むとフォント文字に新鮮さを感じなくなってしまいます。逆に手書き文字がインパクトが強くて迫ってくるものがあると感じる方も多いのではないでしょうか……。


明朝体の繊細で格調高い字形は品格を重視する商品やお店にはピッタリかもしれません。
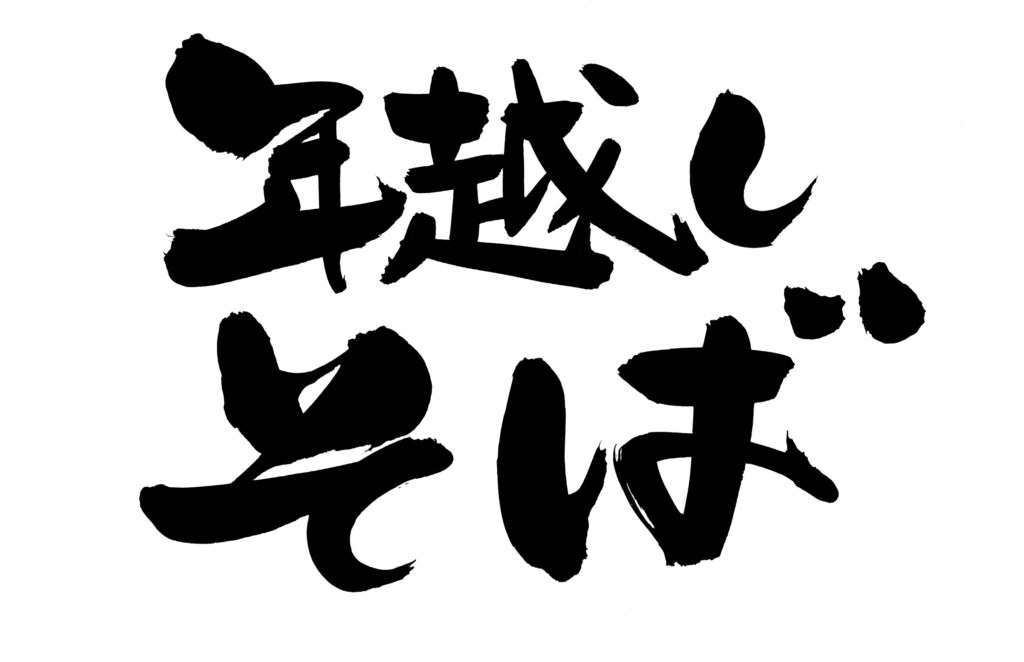
これに対して手書き文字は産地の特産物や老舗の店舗名など、キャッチコピーやタイトルにピッタリです!
特異性を表現したり、オリジナリティを大切にする場合に大きな効果を発揮します。
Point 手書き文字の訴求力
- 手書き文字はキャッチコピーやタイトルに使うと存在感が際立つ
- 既成のフォントは手書き文字を引き立たせる文章やサブタイトルで併用する
イメージにあった文字を選ぶ
伝統芸能・国技
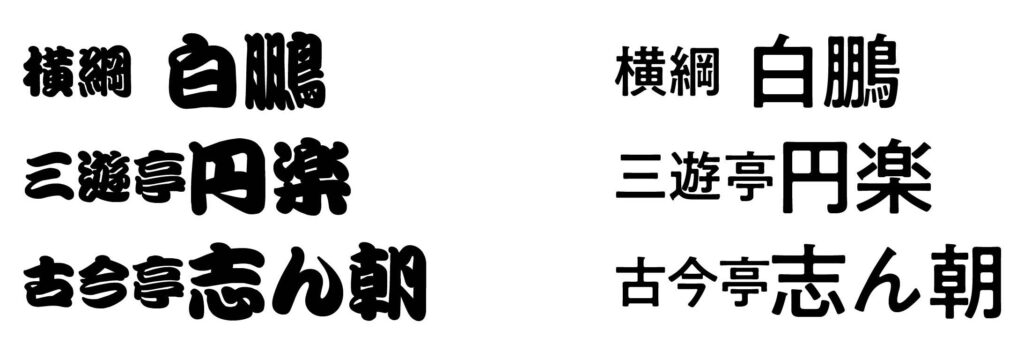
伝統芸能の歌舞伎や能楽、落語などは勘亭流のような骨太でうねりのある様式化された書き文字がすんなり馴染みます。
下の例のように左は勘亭流、右はゴシックMBです。
普通に文字を読ませるのであれば右のゴシックもありですが、より職種のイメージ、雰囲気を表現するのであれば勘亭流がピッタリですね。

化粧品、美容関連
古典芸能などが太いうねり文字があうのに対して、化粧品、美容関連の商品名やロゴなどは強烈な個性がないほうがいいでしょう。
やはり左のDidotやGaramonndのような繊細でおしゃれなフォントがピッタリです。右側のフォントは個性が強いため違和感を覚える人は多いかもしれませんね。

Point イメージにあうフォント選び
- 職種、商品イメージにあうフォントを選ぶのが基本
- フォント選びを間違うと商品イメージも下がる
フォントを使ったデザイン実例
コンサートプログラムの表紙を仕上げると仮定します。
ここではフォントだけを使うことを条件としました。少しずつ変化をつけながらデザインが徐々に変わっていくようすを順を追ってご紹介したいと思います。
ポイントは単調にならず、変化をつけることですね。以下がプログラムに入れるテキスト材料です。

単調になるのを避ける

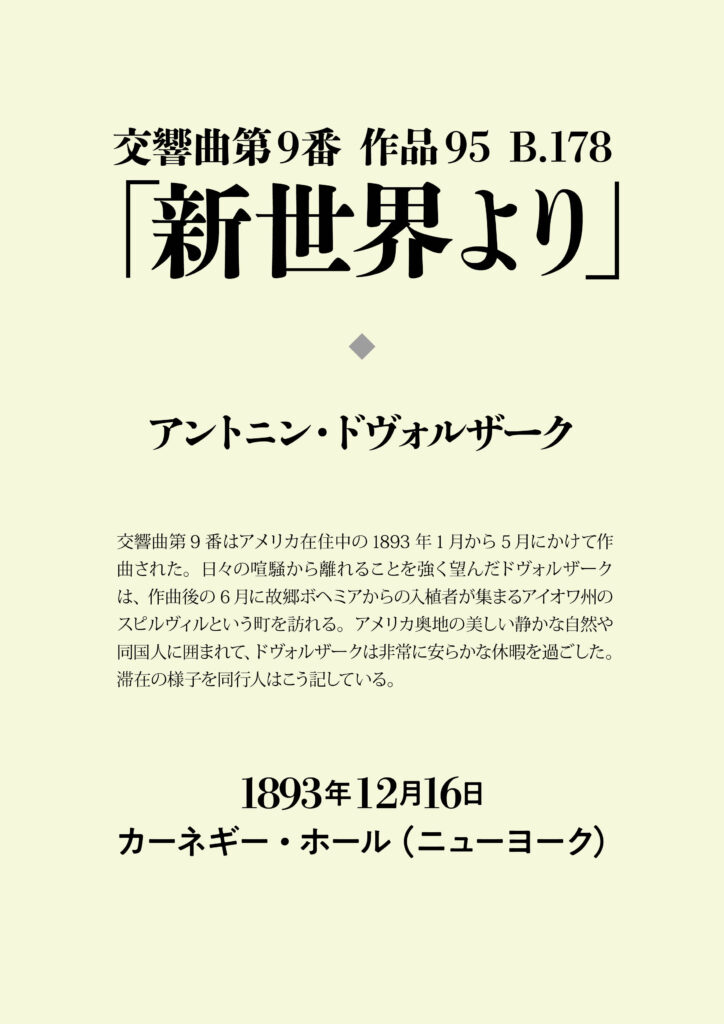
まずはサンプル1を見てください。
文字が単調に並んでいて変化に乏しいのが一目瞭然です。ざっと情報を入れただけなので、直すべきところがたくさんありますね。
Point1 単調になるのを避ける
- フォントの大きさ、種類が単調
- 変化に乏しく、目に飛びこんでこない
フォントの大きさに変化をつける

サンプル2では先ほどの単調な文字の羅列に比べると、少し変化が出てきました。曲の標題名「新世界」の部分と、西暦と日付の部分がちょっと大きくなりました。
これだけでもずいぶんイメージが変わった感じがしますよね……。
Point2 フォントの大きさに変化をつける
- フォントの大きさを変える
- フォントの太さ、書体を変更
自然なスペースをつくる

サンプル3ではサンプル2の状態から、字間をややツメました。(特に大きなタイトルと西暦の部分)曲名と作曲家の間のスペースをやや広げて差別化を図っています。
また説明文は行間を広げて読みやすくしました。
Point3 自然なスペースをつくる
- メインタイトルとサブのスペースを調整
- 説明文の行間を調整
アクセントをつける

サンプル4ではめざましい変化があることにお気づきでしょう。これでデザインもかなり整理されました。標題名が飛躍的に大きくなり、作曲家名もそれにつれて大きくしています。
また西暦の数字の書体を変えて、漢字よりも大きめにしました。
Point4 アクセントをつける
- ジャンプ率を上げてメリハリをつける
- 伝えたい部分をより大きくする
アルファベットでメリハリ

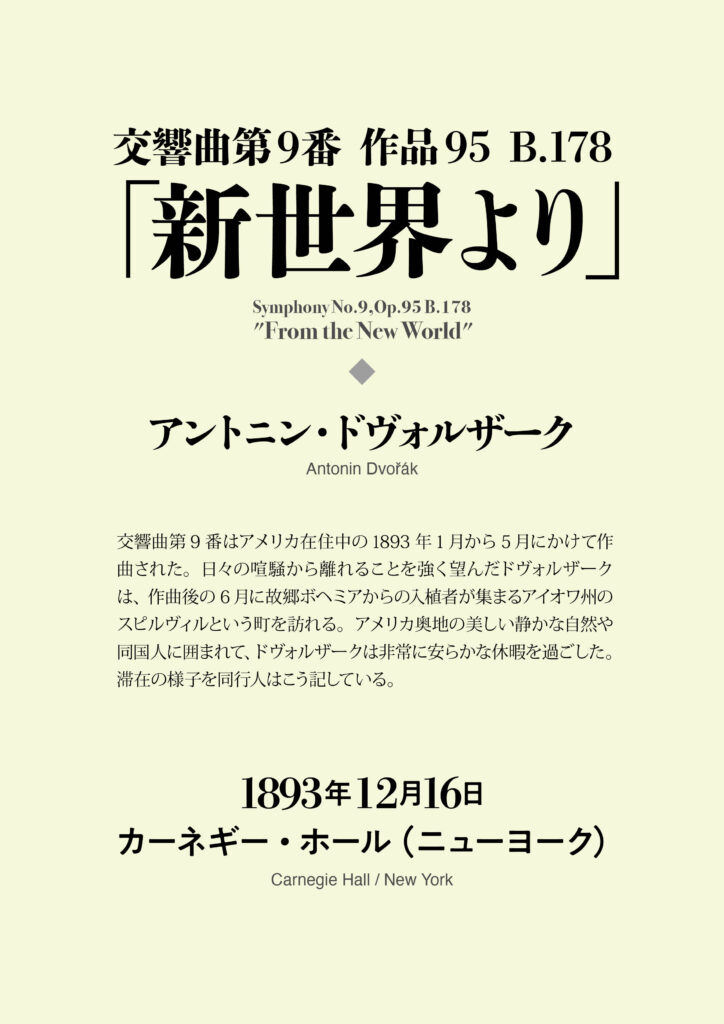
サンプル5はサンプル4で整理されたデザインに、アルファベットをそれぞれの下に配置してアクセントをつけています。
アルファベットは日本語に比べて画数が少ないため、デザイン処理がしやすいメリットがあります。
こうするだけでもデザイン全体が締まって見えるのがお分かりでしょう!

Point5 アルファベットでメリハリ
- タイトル文字などの下にアルファベットを置いてメリハリをつける
- 欧文は画数が少なくまとまりやすい
まとめ
いかがでしょうか? フォントはさまざまな性格があって使い方次第でイメージが大きく変わることを実感していただけたのではないでしょうか。
それでは今回のまとめです。
- 文字情報としての性格
- メインビジュアルとしての性格
- 職種や商品イメージを左右しやすい
- 手書き文字は他のフォントにないオリジナリティがある。タイトル向き
- メインタイトルはジャンプ率を上げて他のフォントと差別化する
- 伝えたい部分を大きくしたり、フォントを変えて分かりやすくする
- 欧文フォントは画数が少ないため、デザイン要素として重宝する
- スペースを上手にとる