伝わらない「自己流」の落とし穴、ありませんか?

「せっかく一生懸命作ったのに、なぜか伝わらない…」そんな経験、ありませんか?
チラシやお知らせ、SNS投稿や資料など、「ちょっと見やすく整えたい」と思って手を動かしてみたものの、仕上がりを見ると何だかゴチャついてしまっていたり、「見づらい」と言われてショック…という声も、実はよく耳にします。
でも安心してください。見やすく、伝わるデザインは、「センス」ではなく“ちょっとした心得”で大きく変わります。
今回は、デザイン初心者の方にもすぐに役立つ“5つの心得”をご紹介します。誰でもできて、しかも効果は絶大!ぜひ今日から意識してみてください。
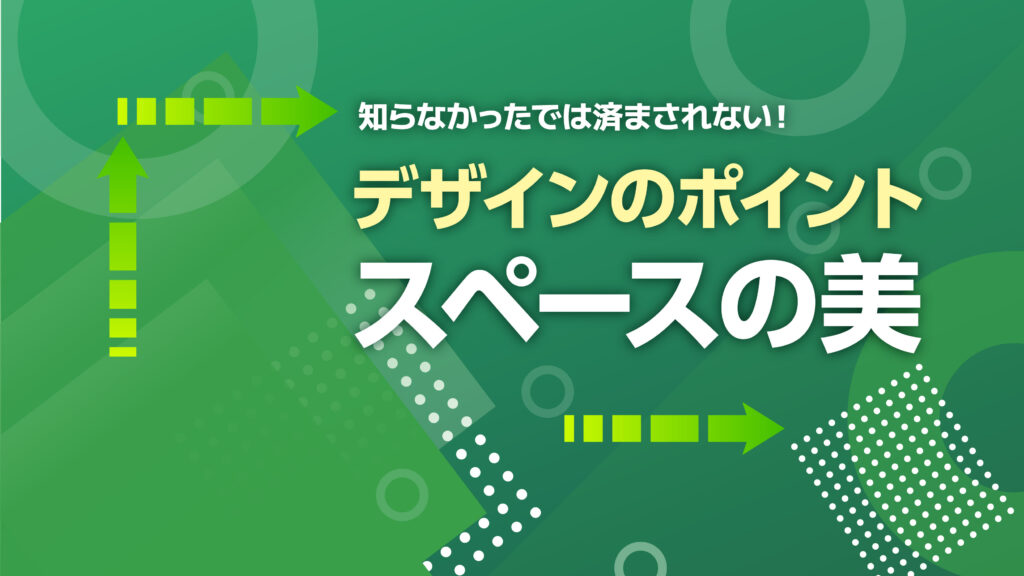
心得①見やすさは余白が9割!
まず、一番大切なのは「余白」。見やすいデザインは、余白がしっかり取られているのが特徴です。
「せっかくのスペース、もったいない」とばかりに、ギュウギュウに情報を詰め込んでしまうと、見る側の目は疲れてしまいます。
むしろ、余白があることで情報が引き立ち、上品でゆとりのある印象になるのです。たとえば、料理の盛り付けでも、お皿にちょっと余白があると美しく見えますよね?それと同じ感覚です。

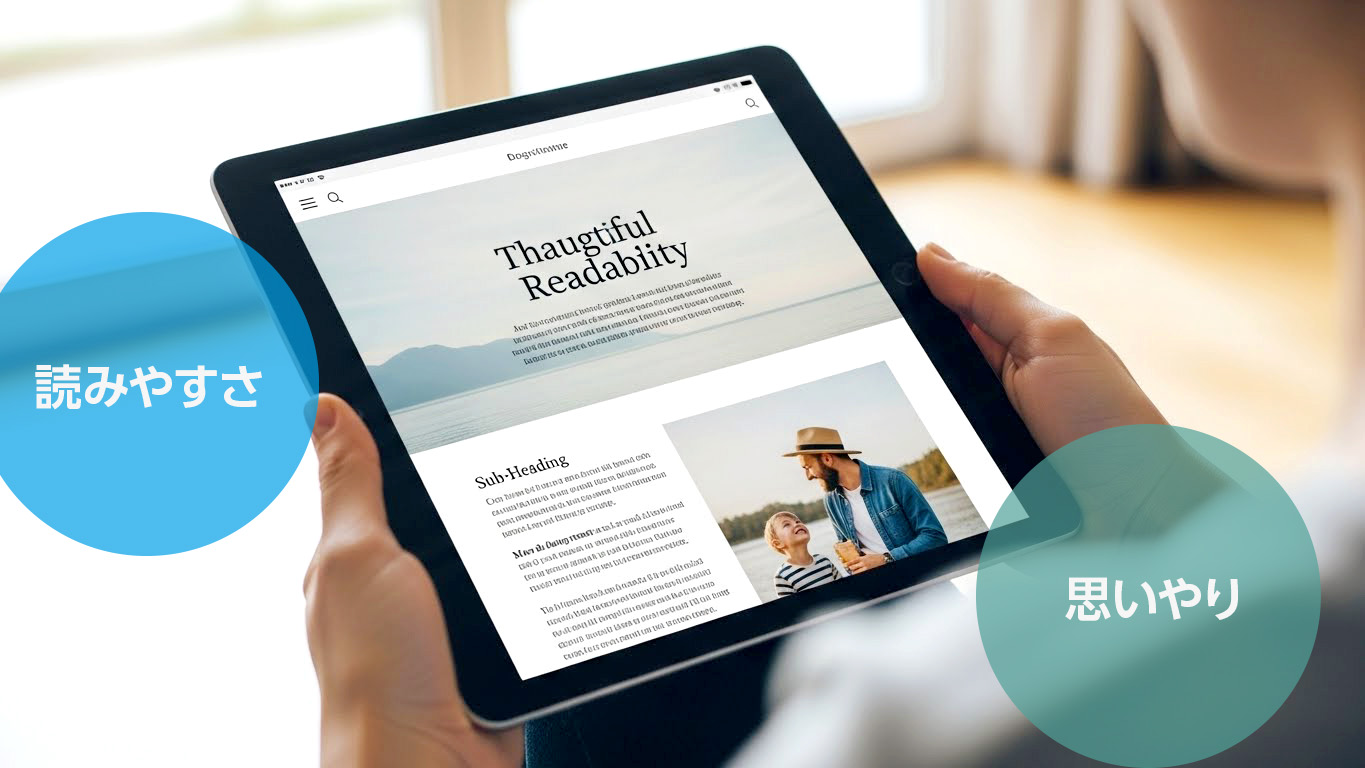
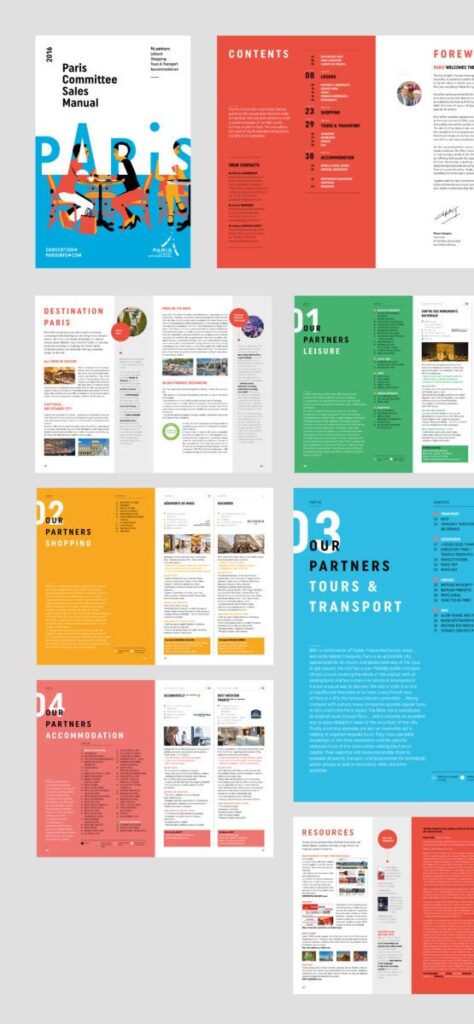
写真の余白を利用して文字を配置。キャッチフレーズ、見出し、リード文の大きさを変えて、眼にとまる工夫がなされている。

抽象的な図形を配置した動きのある表現。写真や文字は抽象形態の流れを活かして的確に配置。

シンメトリー1を想わせる写真の構図と、文字・ロゴの配置が安心感とゆとりを生み出す。右上のキャッチコピーが視線を誘導する効果あり。

キャッチコピーの上半分が黄色の無地スペース。「ライフをつくろう」のコピーのように、新生活や暮らしをつくる意味を込めた大切な余白。

写真の構図をベースに、文字、文章を斜体にしたり、大きさ、太さ、ジャンプ率2を変えるなど、立体的な空間と拡がりを構成。

スペースは命
- 要素と要素の間には「指1本分くらい」のスペースを意識して!
心得②色選びは3色以内が基本
色をたくさん使うと目立つと思いがちですが、実は逆。色が多すぎると、どこを見ればいいか分からず、読み手の集中力が下がってしまいます。
初心者の方は、「ベースカラー」「メインカラー」「アクセントカラー」の3色に絞る方法がおすすめ。
3色に絞るのがオススメ
- ベースカラー:白・グレー・ベージュなど背景に使う色
- メインカラー:伝えたい雰囲気を演出(ネイビーやピンクなど)
- アクセントカラー:強調や区切りに使う補助色(赤、オレンジなど)リスト
これだけで、統一感のある、洗練された印象になります。

ピンク、ブルー、ライトパープルのメインカラー3色が曲線とともに全体のアクセントを構成。

同系色による色の彩度の変化。調和を生み、上品で洗練された雰囲気も醸し出す。

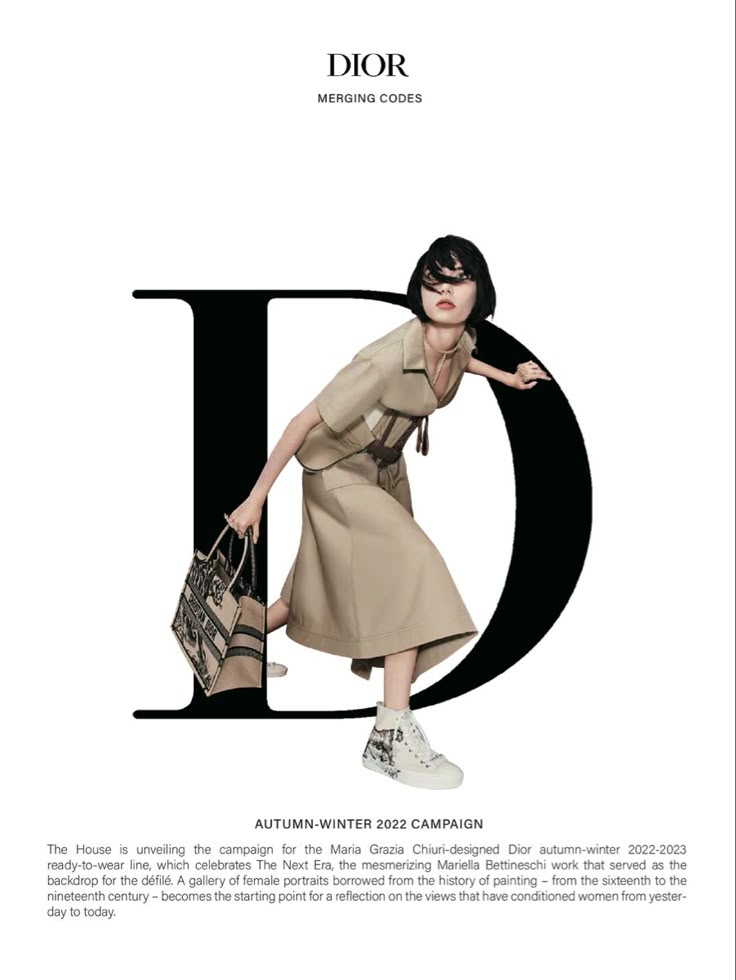
ここで使う色は小さなスミ文字のみ。メイン文字は空の色をバックに切り抜き。

白地に黒を基調にしたロゴのコントラストが美しいポスター。色味を抑えているため情報も眼に入りやすい。

色の主役と脇役を明確に!
- まずは「お気に入りの1色」を主役に決めて、他は控えめに!
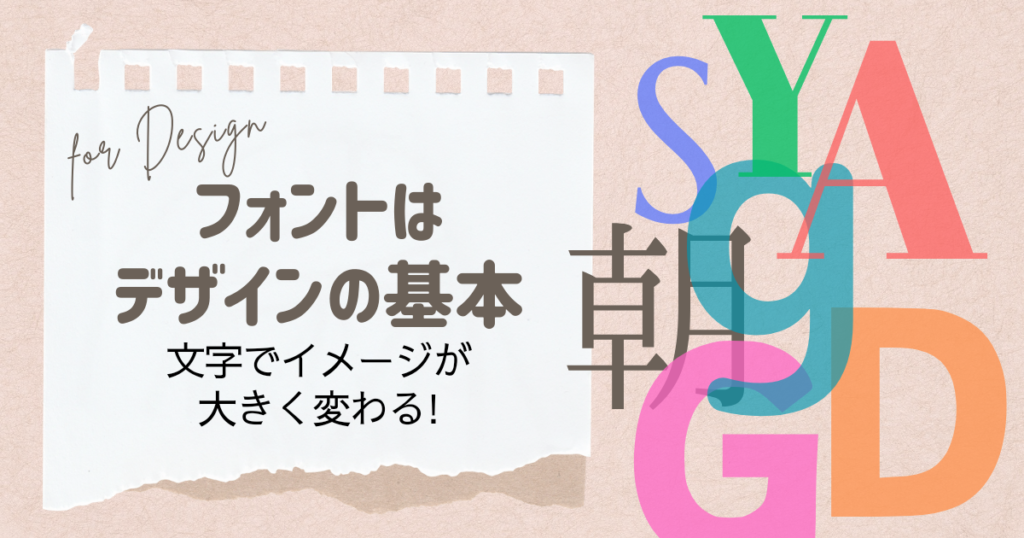
心得③文字はフォントと行間が命
「文字は読めればOK」ではありません。伝わるデザインには、読みやすいフォント選びと、適度な“ゆとり”ある行間が大切です。
やさしい印象のおすすめフォント
- 游ゴシック
- ヒラギノ角ゴ
- メイリオ
(特にPCやスマホ画面で◎)
また、行間(行と行の間の空白)を少し広めにとるだけで、目にやさしく、スッと読みやすくなります。

チラシの解説などは明朝やゴシックなどの正統派フォントが読みやすくスッキリした印象になる。

写真を印象的に見せたい場合、フォントはできるだけシンプルに。

キャッチコピーに手書き文字を使うことで、内容が伝わりやすい。共感を呼びやすい。

創作フォントで清涼感とともに、真夏の暑さに負けない躍動的なイメージを表現。

ロゴ、タイトル、サブタイトルのホッとする味わい深いフォントと、邪魔をしないゴシックの解説が心地いい。

ときとして文字は写真を引き立て、全体を引き締めるアクセントになり、デザイン要素となる。

行間のスペースが大切
- 「行間は文字の高さの1.5倍」くらいが読みやすい!
心得④配置は揃えるだけでプロっぽく!
文字や写真の位置がバラバラだと、どんなに良い内容でも雑然と見えてしまいます。でも安心してください。「左揃え」や「中央揃え」など、揃えるだけで一気に見栄えがアップします。
おすすめは、最初は「すべて左揃え」。読み進める視線が迷わず流れやすく、安定感のある印象を与えてくれます。
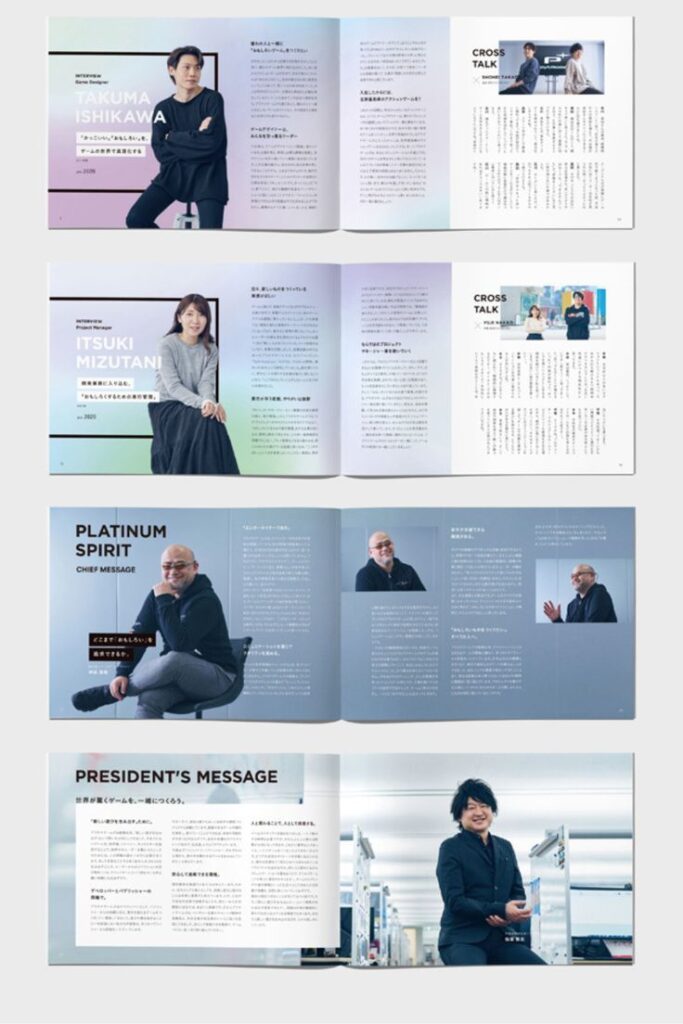
タイトルやリードなどのデザイン要素を左揃えにして全体の軸を構成。

文字情報を下部の左揃えにすることで全体を引き締める効果。

名前やプロフィールなどの情報を左揃えで固定して全体を引き締める効果。
書籍の写真の左下にある通し番号がアイキャッチ効果で全体を引き締める効果。システム化されたデザインが見やすい。

デザイン要素の軸を作る
- 要素の「始まりの位置」をそろえると、読みやすさUP!

心得⑤情報のメリハリで、心に届く
すべての情報を同じように書くと、どこが大事なのか伝わりません。
強調したい部分は、太字にしたり、色を変えたり、枠で囲んだりして“視線のリズム”を作りましょう。
ただし、使いすぎは禁物。
あくまで「ここが大切」と読み手の目線を導くために、メリハリをつける意識が大切です。
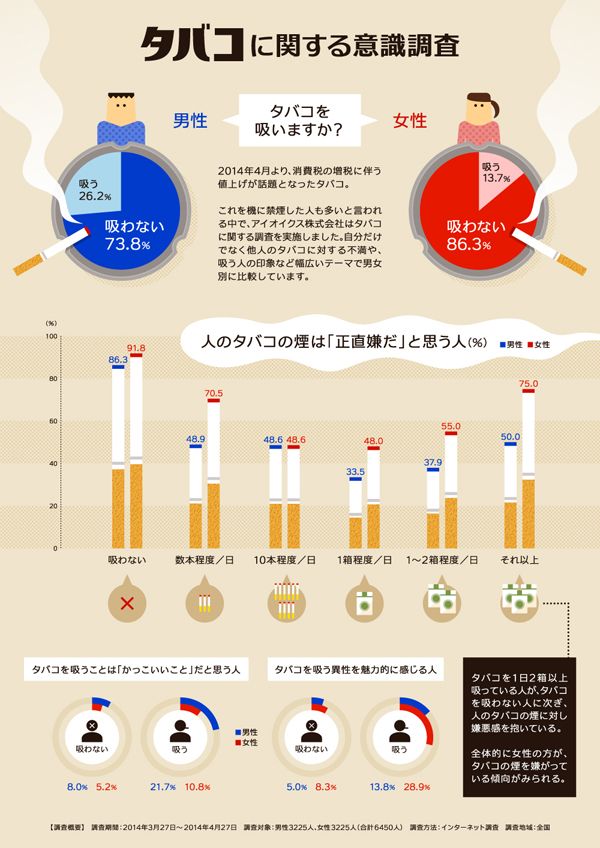
2つの比較を表現する左右対称のデザイン。複雑な説明が分かりやすく見やすい。

調査対象がシンプルで分かりやすい場合、対象を目立たせることで説明が分かりやすくなる。

アナログ調の円形画像、キャッチコピーの手書き風文字が効果的。優しいイメージを表現。

モデルの背後に置かれた巨大なメインタイトルが存在感充分。しかしグレーの背景にホワイトカラーのためスッキリした印象。

画用紙の質感、絵本風の優しいイラストが温もりを伝え、情報にスムーズに入れる効果。

メリハリが大切
- 「一画面に1つの主役」を意識して構成を!
まとめ:小さな心得で「見やすく伝わる」はすぐ叶う!
「デザイン=特別な技術」と思っていませんか?
実は、今日ご紹介したようなちょっとした心得を意識するだけで、ぐっと見やすく、伝わるようになります。
脱・自己流デザインのまとめ
- 余白で“ゆとり”を演出
- 色は3色以内で統一感を
- フォントと行間で読みやすく
- 配置をそろえて整える
- メリハリで伝えたいことを際立たせる
これらを心がけることで、自己流から一歩抜け出し、「伝えたいことがしっかり伝わる」デザインが、あなたにもきっとできます。
さあ、今日からはじめてみましょう!
あなたのデザインが、もっとやさしく、もっと伝わるものになりますように。